こんにちは、シャトーブリアンです。
WordPressテーマの「Cocoon」を使っていて、ちょっとずつ慣れてきたので、あれこれとカスタマイズを楽しんでいる♪
Cocoon「プロフィールを作って設定しよう!」
プロフィールとは「ブログを書いている人がどんな人なのか?」ということを説明する簡単な自己紹介にあたるのもの。
Googleアドセンスの審査のときにも重要視されるらしいプロフィール欄。「それなら作らなきゃ!」ってことで、早速作ってみることに!
完成イメージ

プロフィールの作り方
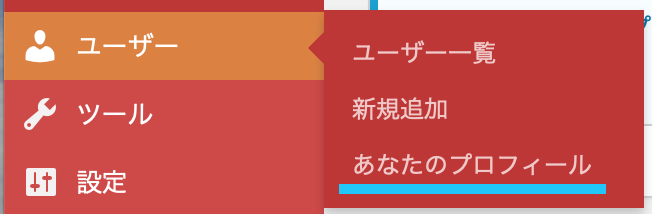
1、ユーザーの「あなたのプロフィール」を押す

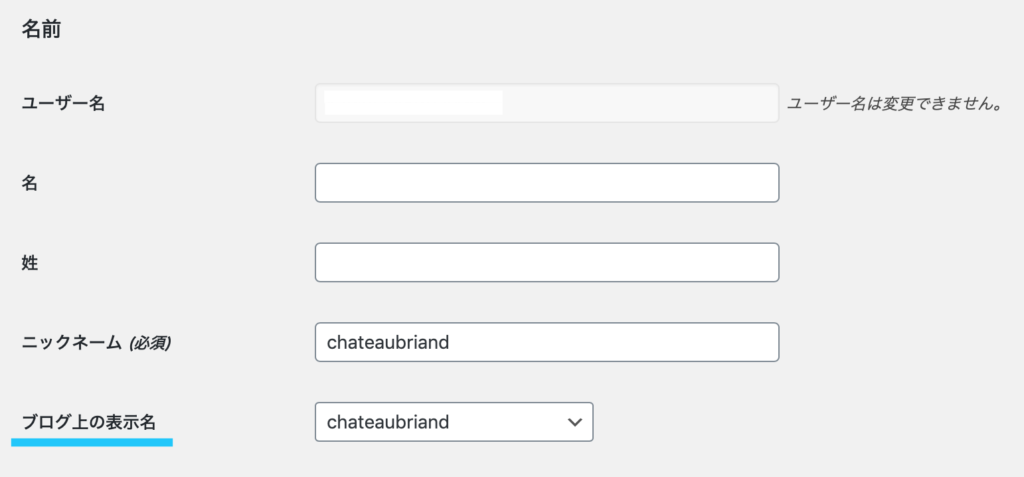
2、名前を入力

「ブログ上の表示名」のところに入れた名前がプロフィール欄の画像下に表示される。

3、連絡先情報の入力
Twitter や Facebookなど、連携したいSNSのURLを入力する。

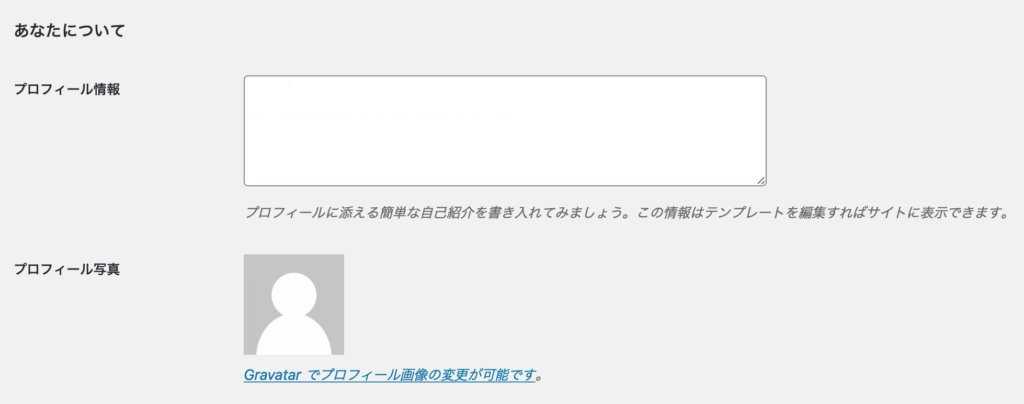
4、あなたについて
「プロフィール情報」に自己紹介を入力する。

「プロフィール情報」に入力したものが名前の下に表示される。

「プロフィール写真」のところはGravatarで云々と書かれているけど、次の「プロフィール画像」からでも設定できる♪
5、プロフィール画像
アップロードしたい画像を選択。

画像サイズは 240×240pxがおすすめのよう。
画像を手作りするなら「Canva」が簡単で使いやすい♪
ここまでの入力が終わったら「プロフィールを更新」を押して、プロフィール作りは終わり!
作ったプロフィールをウィジェットに追加しよう
作ったプロフィールをサイドバーに追加する方法。
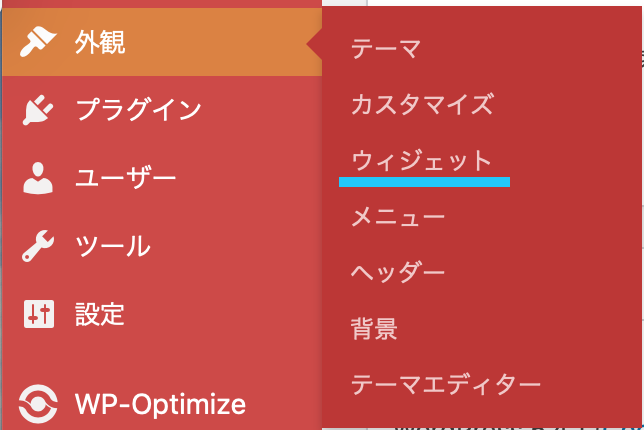
1、外観の「ウィジェット」を押す

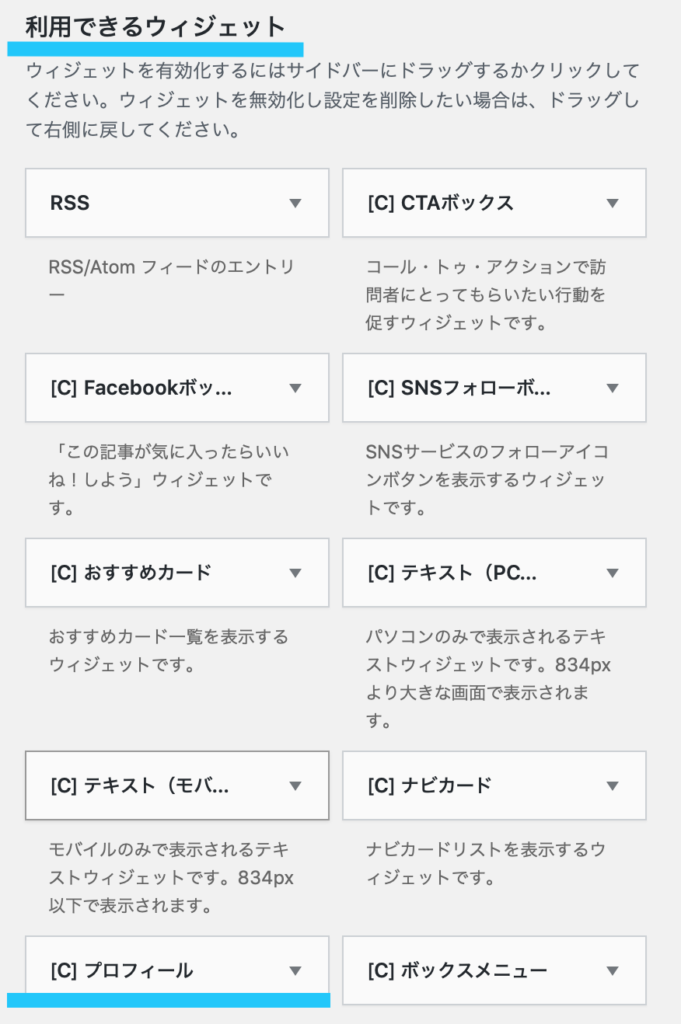
2、利用できるウィジェットの「プロフィール」をサイドバーにドラッグする

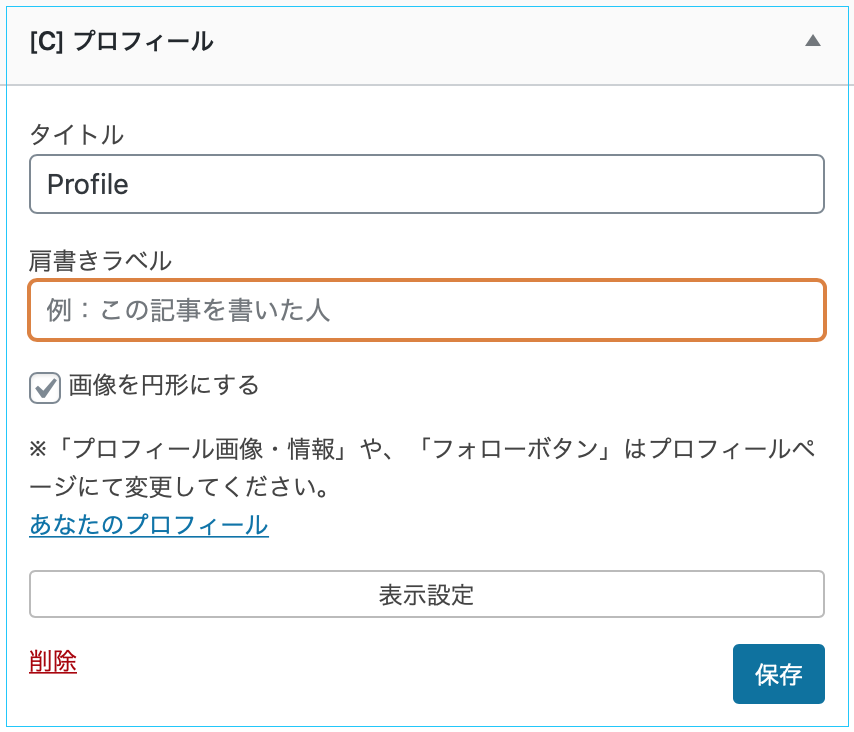
3、サイドバーの「プロフィール」の▼を押す
この画面でプロフィールの表示についてを設定。

タイトルと肩書きラベルを入力。
肩書きラベルとはプロフィール欄のここに表示されるもの。

例にある「この記事を書いた人」というのをよく見かける気がするなぁ。
「画像を円形にする」にチェックを入れると画像が丸くなる。
4、入力が終わったら「保存」を押す
これでプロフィール欄の完成♪

できたっ!
あれ何このボタン?
下のほうに Feedlyと RSSというボタンが表示されている。

この2つは設定をしていなくてもデフォルトで入るらしい。
もし不要だったら、CSSに下記コードを入力すれば消すことができる。
ってことで、プロフィール完成!

やったー!