こんにちは、シャトーブリアンです。
WordPressテーマ「Cocoon」のカスタマイズメモ。
今回は「ホームイメージの設定」!
Cocoon「ホームイメージを設定する方法」
ホームイメージとはサイトのトップページの画像のことで、デフォルトではCocoonの画像になっているので、これを変更していく!
どんなところでホームイメージが使われているのかをLINEを例に説明すると…
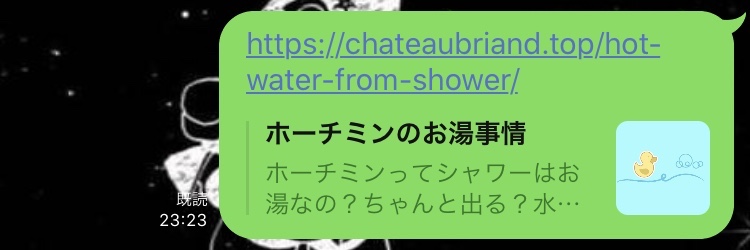
記事のURLを送ったとき

記事のアイキャッチ画像が出ている。
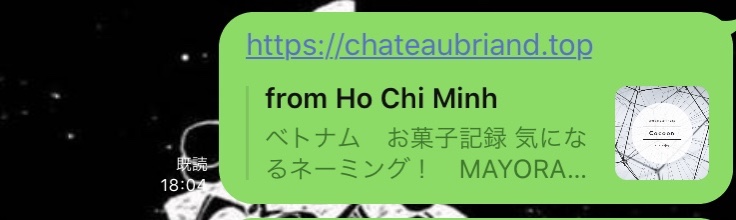
サイトのトップページのURLを送ったとき

Cocoonの画像が出ている。
ホームイメージを設定していない場合はこの Cocoonの画像が表示されるので、ここを自分のオリジナル画像に変更していく!
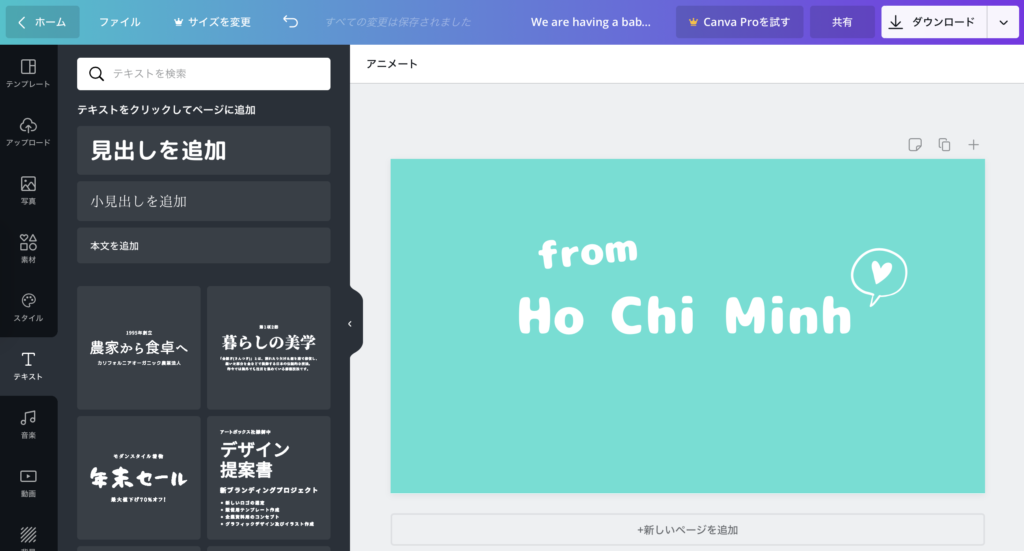
画像作り!
まずはホームイメージにする画像を作りから!
すでに画像を持っている場合は次のステップへ。
Canvaというサイトは無料なのに本当に使いやすくて便利!
サイズは任意だけど、下記のサイズはちょうどいい感じだった。
・640×360px
・512×512px

Cocoonで設定
先ほど作った画像をWordPressで設定していく!
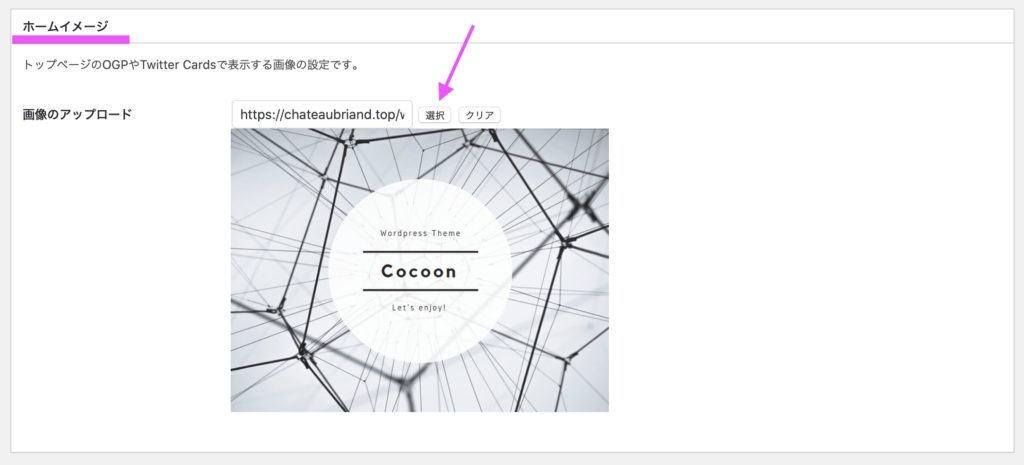
1、Cocoon設定のOGPを押す

2、ホームイメージの画像のアップロードで選択を押して画像を選ぶ

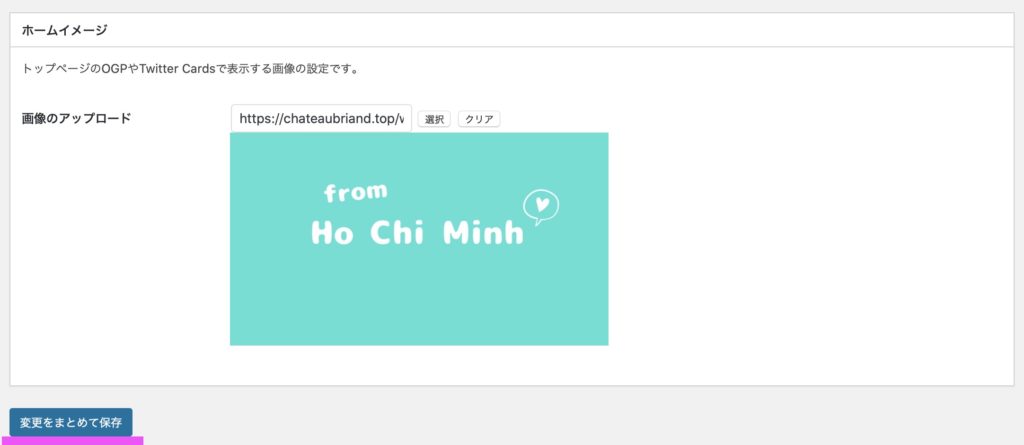
3、画像のアップロードが完了したら、変更をまとめて保存を押す

変更できたかを確認する方法
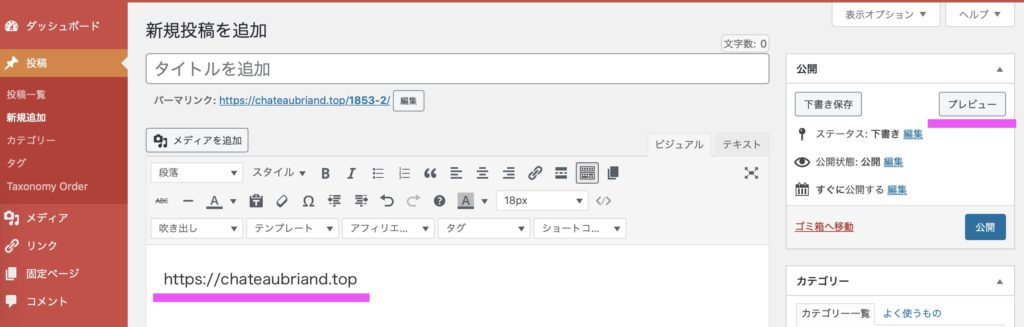
投稿画面に自分のトップページのアドレスを入れてプレビューしてみると、ホームイメージがちゃんと変更できたか確認できる。

変更できていれば、このように表示される。
 サイトタイトルと画像だけの表示。
サイトタイトルと画像だけの表示。
もしここにサイトの説明を表示させたい場合は Cocoon設定から登録できる。
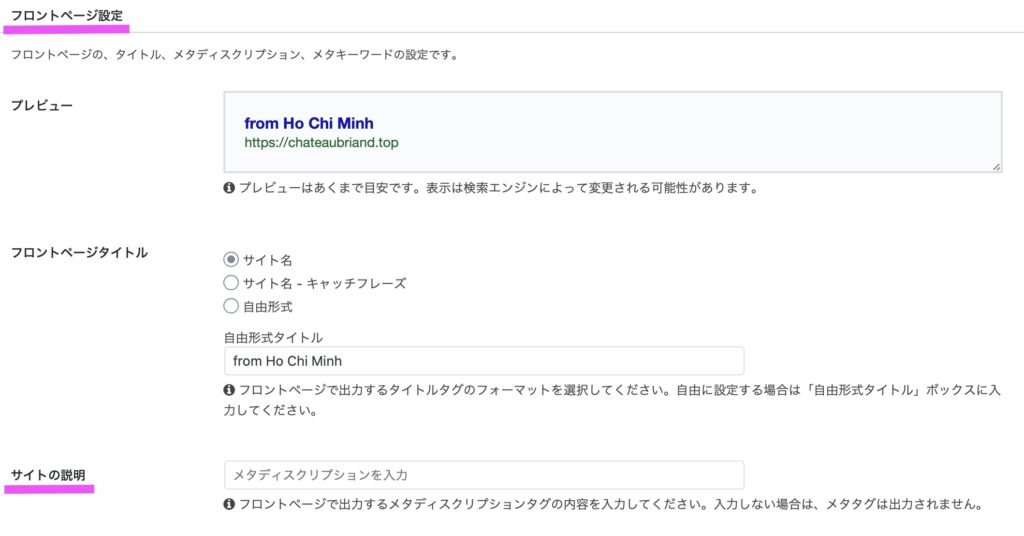
■Cocoon設定のタイトルを押す

■フロントページ設定の「サイトの説明」欄に文章を入力

これでサイトの説明文が加わる。
確認したい場合はもう1度 投稿画面にトップページのアドレスを入れてプレビューしたら見られる♪

できた!