こんにちは、シャトーブリアンです。
WordPressに慣れてくるといろいろとやってみたいことが増えてくる!
WordPressテーマ「Cocoon」のちょっとしたカスタマイズをメモしていて、今回は「フッターモバイルボタン」のカスタマイズ!
Cocoon「フッターモバイルボタンをカスタマイズする方法」
フッターモバイルボタンとはスマホなどの下に出てくる案内ボタンのこと。ここに配置したいボタンやそのアイコンを設定していく!
完成イメージ
Before

↓
After

カスタマイズは2ステップ!
・アイコンの変更
1、ボタンの選択
まずはモバイルメニューをどこに表示するか?というのを選択しておく。今回は画面一番下のフッターに表示させよう!
スマホで見たときのココ!

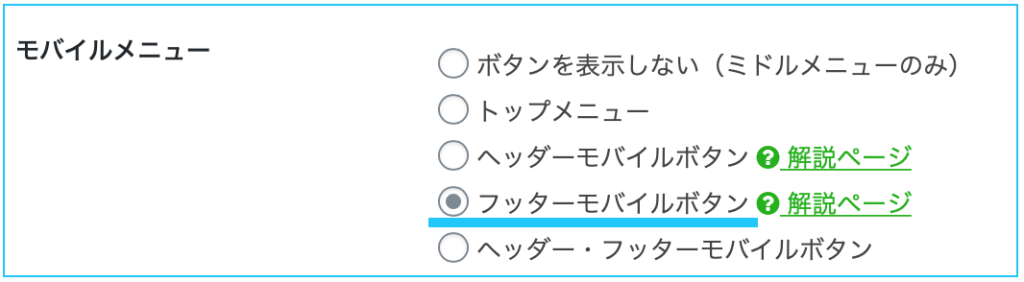
1、Cocoon設定の「モバイル」を押す

2、モバイルメニューの「フッターモバイルボタン」を選択

どんなボタンを表示する?
「ホーム、検索、シェア」など、表示できるボタンがいくつかあり、配置したい数や順番などボタンを自由に設定することができる。
例:Cocoon のサイト

例:このブログ

まずは、ボタンを作る前に1つ準備作業をしておこう。
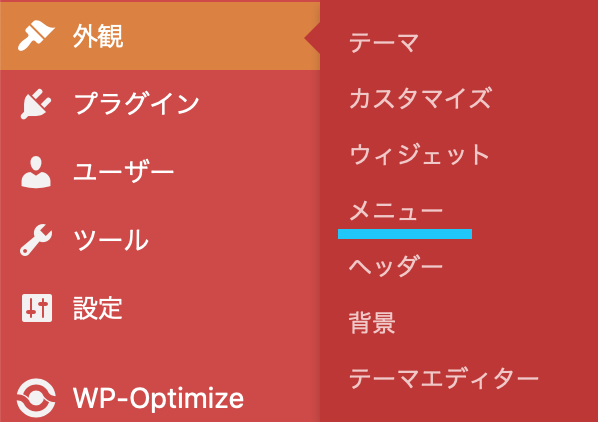
1、外観の「メニュー」を押す

2、右上の「表示オプション▼」を押し、詳細メニュー設定を表示の「CSSクラス」にチェックを入れる

これで準備はOK!
画面はこのままで、次はボタンを配置していく♪
ボタンを作る
表示したいボタンを作っていく!何を表示させたいかわからないときは一覧から選ぶこともできる。
1、メニュー構造のメニュー名に名前をつけ「メニューを作成」を押す

今回は「モバイルフッターメニュー 」という名前にしてみよう。
2、左のメニュー項目から、ボタンにしたいものを選んで「メニューに追加」を押す

メニューに追加をすると、右側のメニュー構造に追加したメニューが表示される。
URLコマンド一覧があるので、そこから選んで入れるだけ!
例えば、ホームボタンを作りたいとき。
カスタムリンク▼を押し、URLとリンク文字列を入力して「メニューに追加」を押す。

リンク文字列:ボタンアイコンの下に表示させたい言葉
URLコマンド一覧

メニュー構造の上から順番にモバイルでは左から表示される。順番を変えたいときは項目をドラック&ドロップで動かせばOK!
アイコンの変更
デフォルトのアイコンはこんな感じ。

これを自分の好きなアイコンに変更することができる♪
アイコンをコピーして貼り付けるので、WordPress画面はそのままにして、別画面でアイコンを探しに行こう!
アイコン探し!
アイコンにあるコードをコピーして、先ほど作ったボタンに貼り付ける形。
いろんなサイトがあるけど、こちらのサイトは使いやすい♪

このサイトの使い方はシンプル!
1、一覧から好きなアイコンを選ぶ
2、アイコンの名前の部分を押してclass名をコピー

青い部分押すとコピーされる。
こちらでコピーしたもをWordPressに貼り付けるので、設定したいアイコンがいくつかある場合はこちらの画面もそのままにしておくといいね。
WordPressに戻って…
メニュー構造の中に先ほど作ったボタンがあるので、選んだアイコンのコードを貼り付けていく。
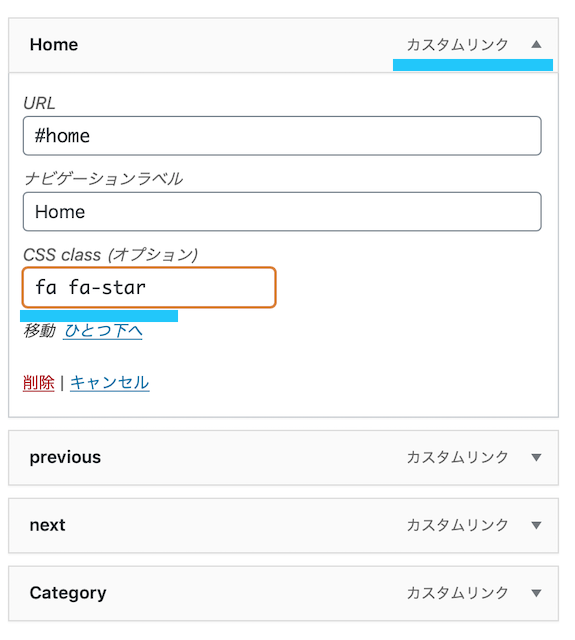
1、「カスタムリンク▼」を押す

2、「CSS class 」のところに「fa」と入れ、スペースを1つ入れてアイコン一覧でコピーしたものを貼り付ける

このアイコンの場合「fa-star」というコードがコピーされている。CSS classは「fa fa-star」

同じようにアイコンを変えたいボタン全部にコードを貼り付ける。
これで自分好みのボタンが作成できた!
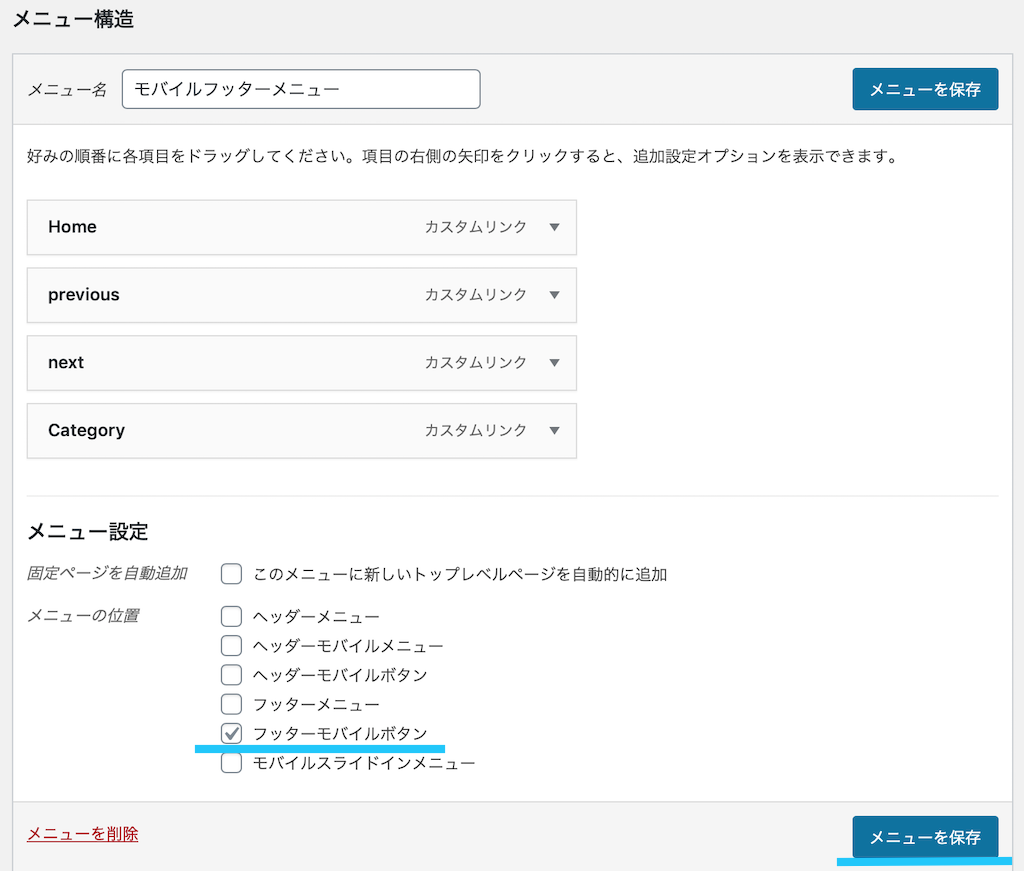
最後に作ったモバイルフッターメニューの表示位置を選択。
メニュー設定の「フッターモバイルボタン」を選択し、「メニューを保存」を押す。

これで完成!

できた!
ボタンの色を変える方法
フッターモバイルボタンの色を好きな色に変えることもでる。色の変更はCSSで!
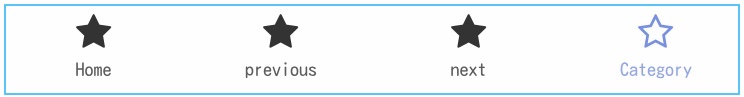
完成イメージ
Before

↓
After

黒色だったのをサイトに馴染む色に合わせてみた。(アイコンは途中で変更したので Before と違うアイコンになっている・・)
色を決める
まずは変えたい色を探して、見つかったら色のコードをメモしておく。
サイトの色と合わせたい場合
サイトのカラーと合わせたい場合は、Cocoon設定から使っているサイトキーカラーを確認することができる。
1、Cocoon設定の「全体」を押す

2、サイトキーカラーの「色を選択」を押して、横に出てくる色のコードをメモしておく

好きな色から選びたい
カラーピッカーを使って自分の好きな色を探すこともできる。
こちらのサイトは使いやすい♪
HTML Color Codes
このサイトの使い方はシンプル!
1、カラーピッカーの下の丸を動かす
2、画面の好きな色のところを押す
3、カラーコードをコピー

CSSで色を変更
変えたい色の準備ができたら WordPress の CSSで色を変更していく。CSSは必ず子テーマに書き込もう!
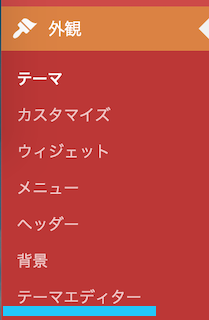
1、外観の「テーマエディター」を押す

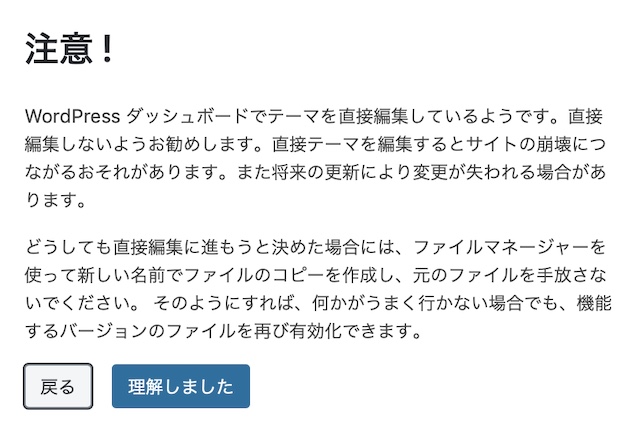
初めてCSSに書き込む場合には注意が出てくるので、よく読んで OKだったら進もう♪

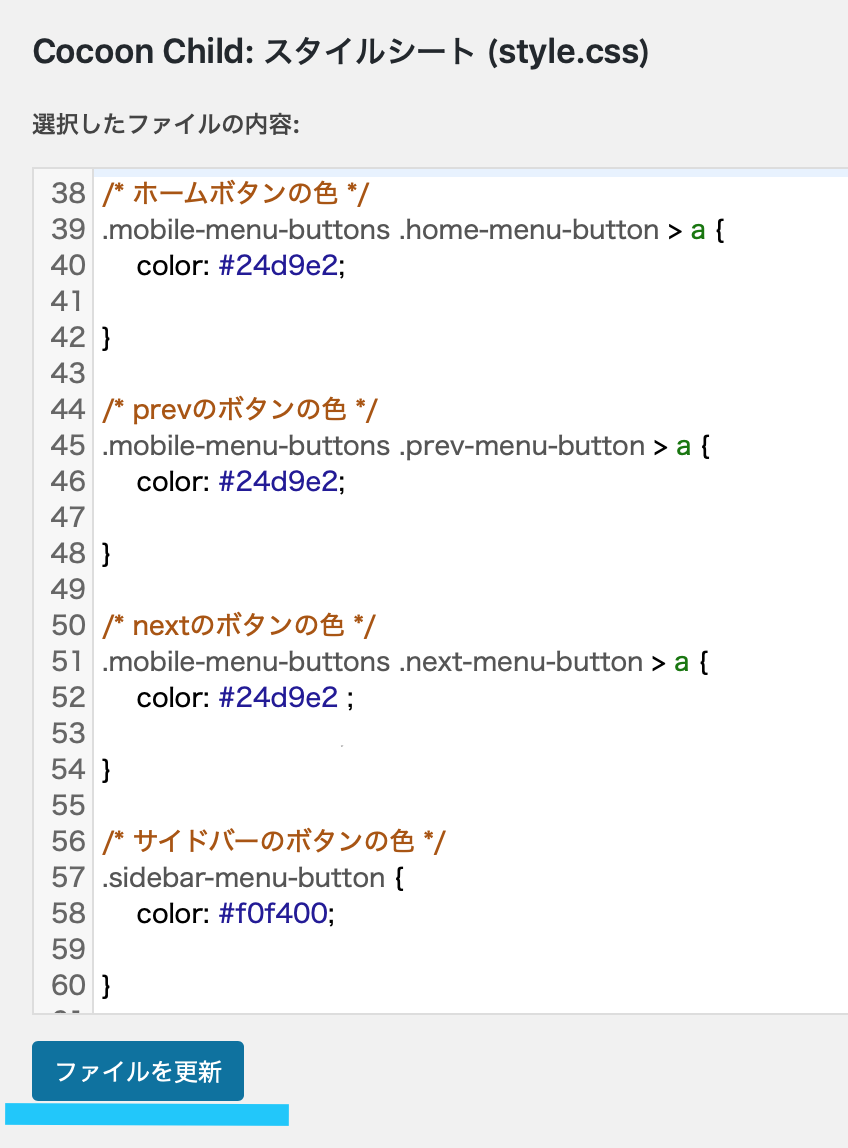
2、コードを追加
.mobile-menu-buttons .home-menu-button > a {
color: #24d9e2;
}
モバイルメニューボタンの「ホームボタンの色を変えるよ!」というコード。
これをボタンの数だけCSSに貼り付ける。
3、赤いところを変更する
コードの赤い部分を変更していく。
home:どこのボタンか(URLコマンドの#のうしろ。#home →home)
#24d9e2:カラーコード
URLコマンド一覧
こんな風になったぁ?

最後に「ファイルを更新」を押す
完成!
ちゃんと変更されたかスマホで確認確認っ♪

できたー!
文字色いろいろ