こんにちは、シャトーブリアンです。
WordPressテーマ「Cocoon」のちょっとしたカスタマイズのメモ。
Cocoon「ファビコンを設定する方法」
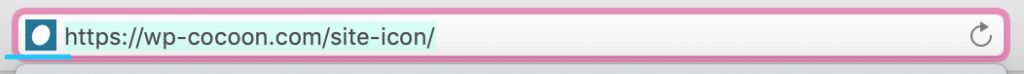
ファビコンとはアドレスバーのところに出てくるアイコンのこと。

デフォルトでは Cocoonと同じこのマークになっているので、これを自分の好きなアイコンに変更していく!

アイコンを作成
まずはアイコンの作成。Cocoonでは「512×512pxのPNG画像」が推奨されている。
Canvaなら簡単に作ることができる♪
サイトアイコンを設定
作ったアイコンを設定していく!たったの4ステップ♪
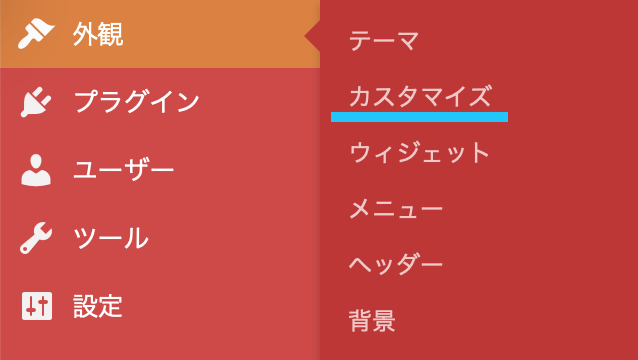
1、外観の「カスタマイズ」を押す

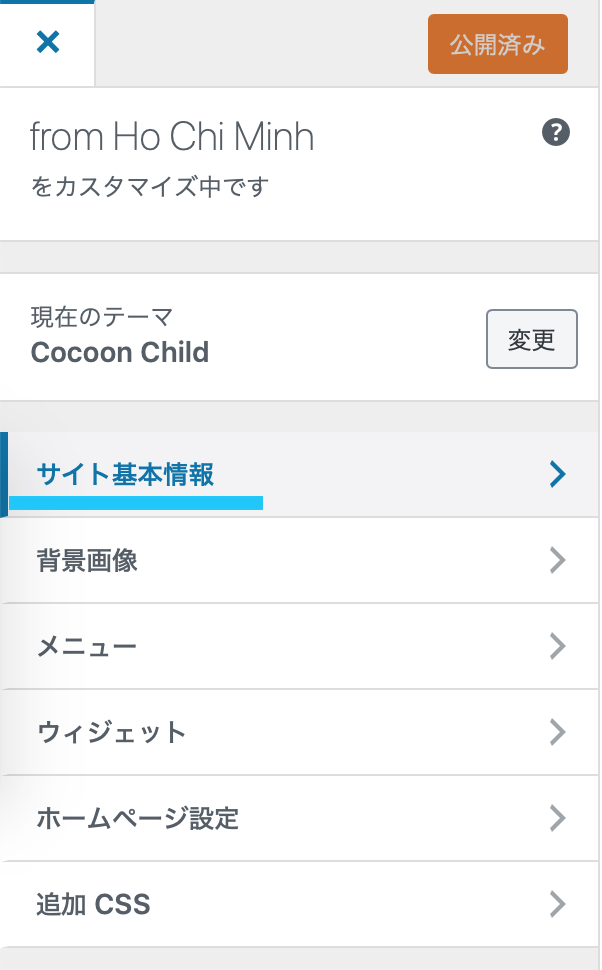
2、「サイト基本情報」を押す

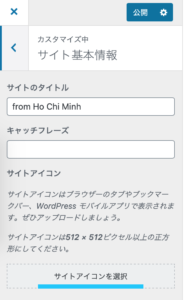
3、「サイトアイコンを選択」を押して画像を選択する

4、右上の「公開」を押す

これでファビコンの設定は完了。
アドレスバーを押して確認してみよう♪

できた!
本家の詳しい説明はこちら♪