こんにちは、シャトーブリアンです。
ブログにお問い合わせ欄を設置したら、迷惑メールの多いこと多いこと・・
「ラオスに銀行口座を開設しませんか?」
「オンラインカジノに興味ない?」
「あなたのブログを月65,000円で管理してあげるよ」
などなどw
無視すればいいだけなんだけど、これ以上増えるのもイヤなので迷惑メール対策をするか!
お問い合わせ欄を「Contact Form 7」で作っていて、その続き。
WordPress「迷惑メール対策 Honeypot for Contact Form 7」を設置する
Contact Form 7でお問い合わせ欄を作っている場合、「Honeypot for Contact Form 7」というプラグインで迷惑メール問題を解決できる。
お問い合わせ欄に「人間には見えない架空の入力項目」を作り、そこに入力があった場合は人間の手入力ではないとみなされてメールがはじかれるという仕組み。
プラグインをインストール
インストールするプラグインは「Honeypot for Contact Form 7」
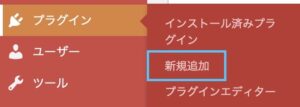
1、プラグインの新規追加を押す

2、「Honeypot for Contact Form7」をインストール

「今すぐインストール」を押し、有効化。
コンタクトフォームで設定
お問い合わせ欄に架空の入力項目を作っていく。
1、お問い合わせのコンタクトフォームを押す

2、利用しているコンタクトフォームを押す

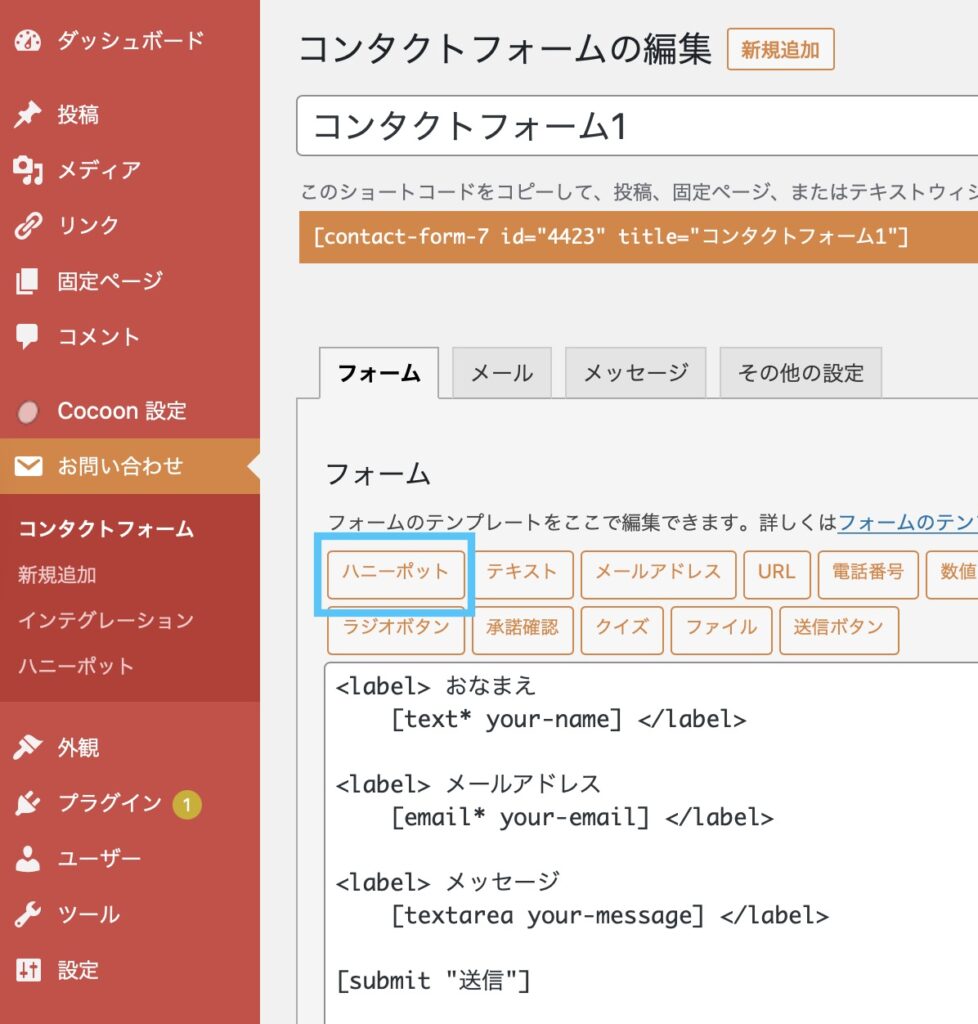
3、ハニーポットを押す

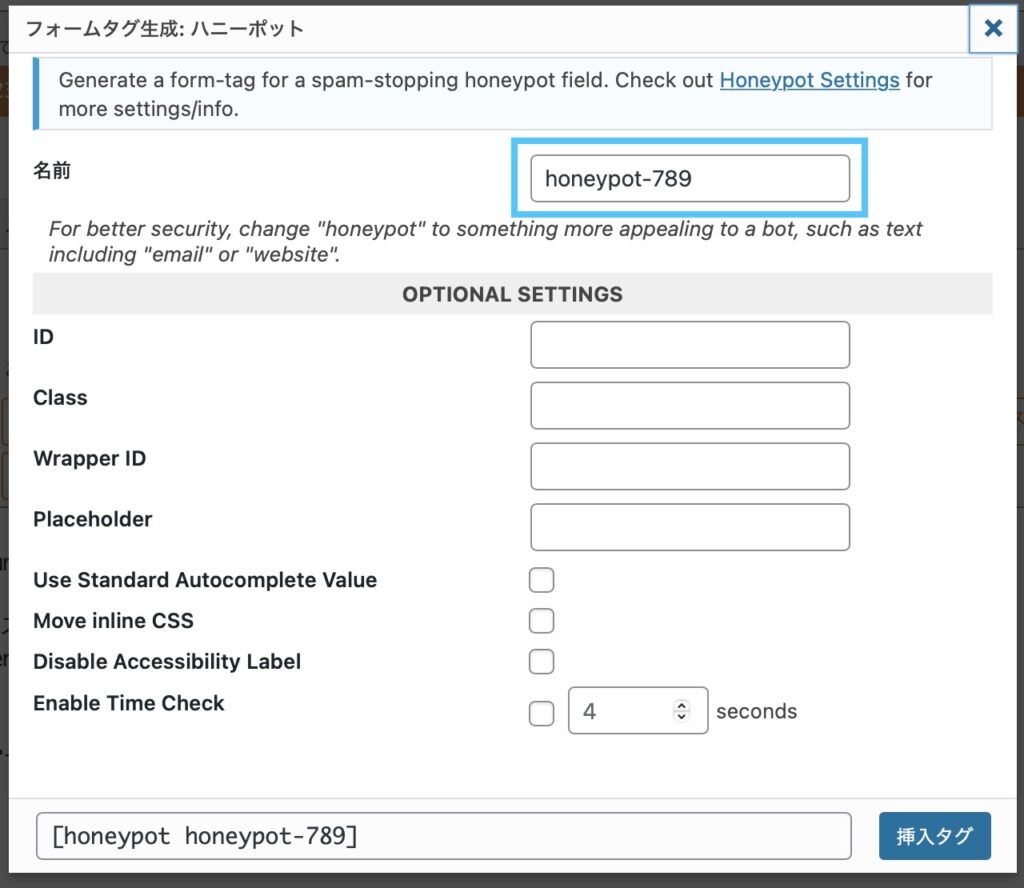
すると、こんな画面が出てくる。

「名前」のところが、架空の入力項目欄のタイトルになる。
「honeypot」のままではくぐり抜けられる場合もあるかもしれないので、それっぽいものに変更する。
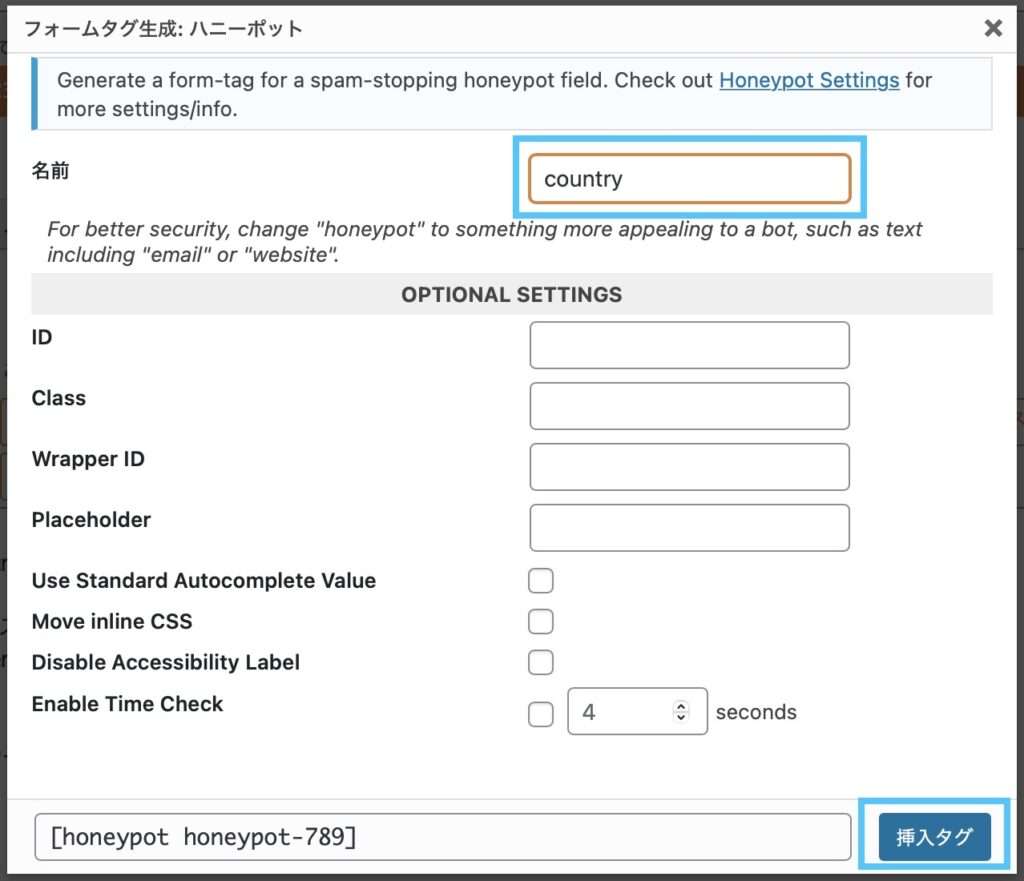
4、名前を入れて、挿入タグを押す

名前はなんでも大丈夫だけど「電話番号、住所」など、お問い合わせ欄の入力項目にありそうなもので作るといいみたい。
今回は「country」で作ってみた。
ここで注意したいのが「実際に使用している項目名と同じ名前はつけない」こと!
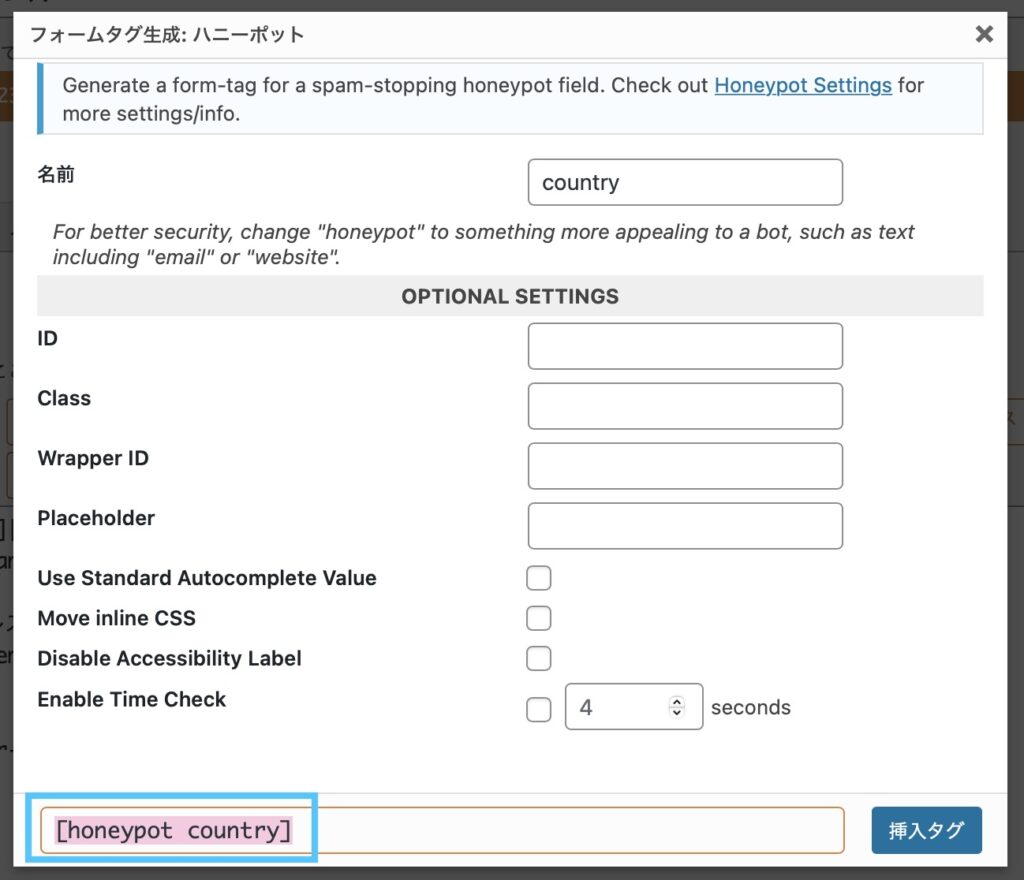
5、タグをコピーする
一番下に挿入タグが作られているので、それをコピーする。

6、タグを貼り付けて保存を押す
コンタクトフォームの編集画面で、[submit “送信”] の前にコピーしたものを貼り付ける。

これで設置完了!
お問合わせ欄を見てみると…

先ほど作った「country」の項目はない。
でも、ロボットには見えているのかな?
その後、迷惑メールは?
Honeypot を入れてから迷惑メールが来なくなった。やったー!みなさま、架空項目への入力ありがとうございますw
プラグインで簡単解決だった♪
あ、そういえば…
迷惑メールさんによると、ラオスの銀行口座開設を促し、新規契約になった場合、1件につき200ドルの報酬がもらえるそうw
あはは、ラオスってどこ?
あ、ベトナムのお隣かw

できたー!
お問い合わせ欄の作り方