こんにちは、シャトーブリアンです。
WordPressテーマ「Cocoon」に慣れてきたので、デザインをちょっとずつ自分好みに変えていくカスタマイズメモ。
今回は「ヘッダーロゴを作って設定する方法」!
Cocoon「ヘッダーロゴを作って設定する方法」
ヘッダーロゴとはサイトの1番上のタイトルがあるところ。Cocoonのデフォルトは、サイトカラーに文字だけというシンプルな表示なので、これを画像に変えていく!
完成イメージはこんなかんじ!
Before

After

ロゴの作成
ロゴを作れるサイトはいろいろとあるけど、「Canva」というサイトは簡単でわかりやすい♪
直感的な操作で作っていくことができ、素材の種類も豊富で、しかも無料で作れるので気に入っている。
Canvaでのロゴの作り方はこんな感じ!
Canvaでロゴを作ろう!
サイトはコレ。
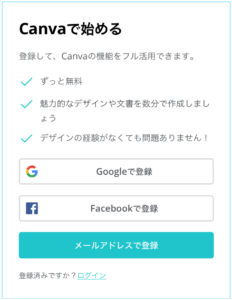
1、アカウントの登録
はじめに、アカウントを登録する。
アカウントを登録しなくても使うことはできるんだけど、途中で何度も「登録して!」と表示されるので、初めに登録してしまったほうがラクかも。
Google、Facebook、メールアドレスのいずれかで登録することができる。

2、ロゴの作成
はじめにロゴのサイズを決める。
このブログのタイトルは1240×240px
サイズを決める
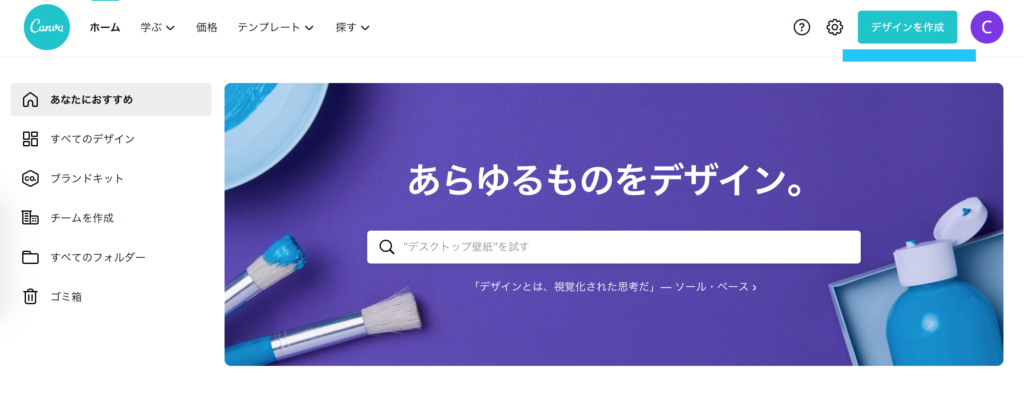
1、右上の「デザイン作成」のボタンを押す

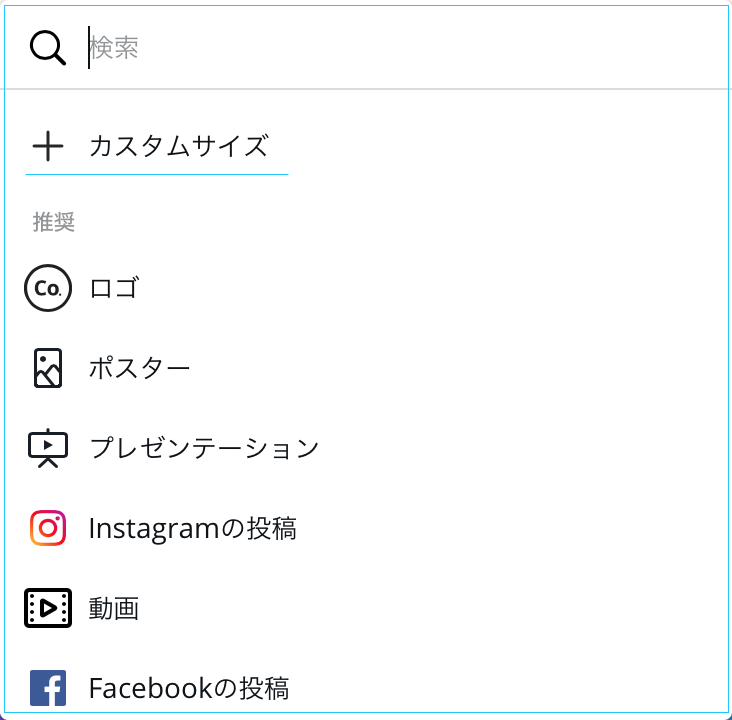
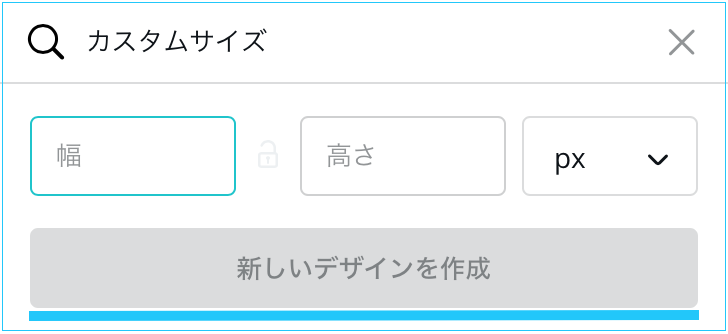
2、「カスタムサイズ」を押す

3、幅と高さを入力して「新しいデザインを作成」を押す

これで指定サイズのキャンバスが出来あがる。
ロゴ作り
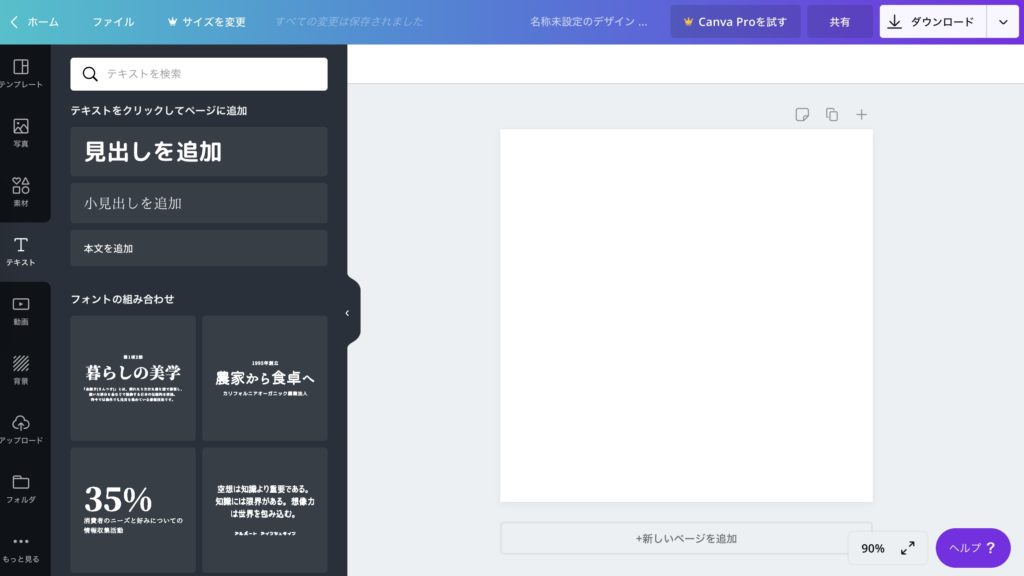
真っ白なキャンバスに文字や絵などを配置していく。

左にメニューがある。
・写真
・素材
・テキスト
それぞれに選択肢がたくさんあって、テキストや素材などを組み合わせてオリジナルのロゴが作れる。
使用する素材には無料のものと有料のものがあり、マウスポインターを近づけるとそれぞれ表示される。
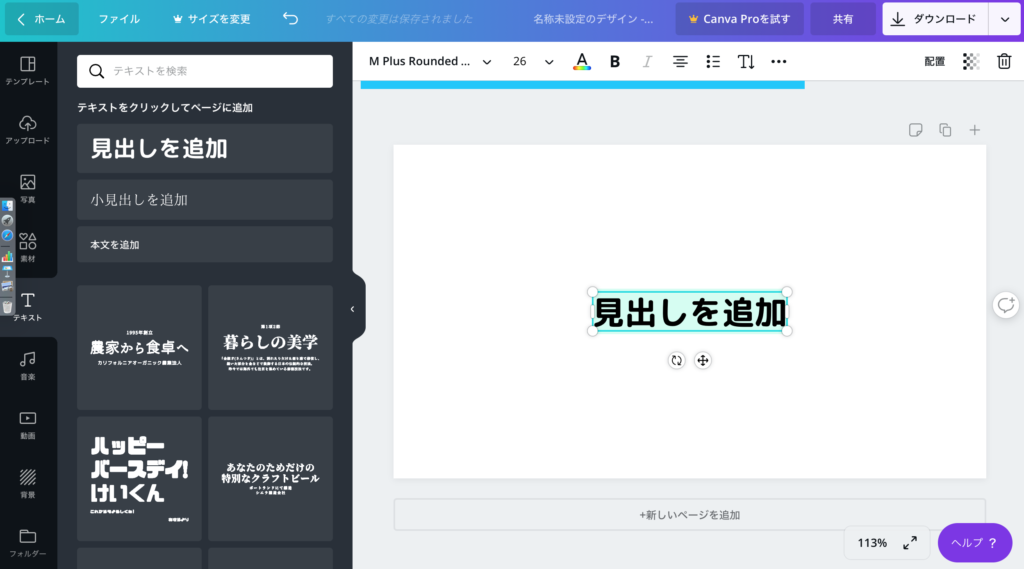
例えば文字を入れたい場合、「テキスト→見出しを追加」でキャンバス内に文字を入れることができる。色やサイズなどの変更は上のバーから行える。

完成したらダウンロード!
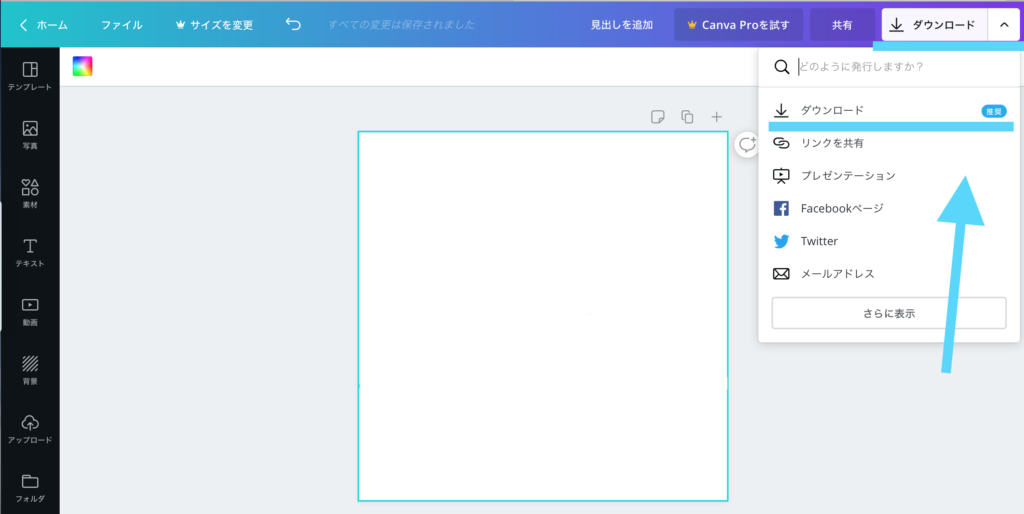
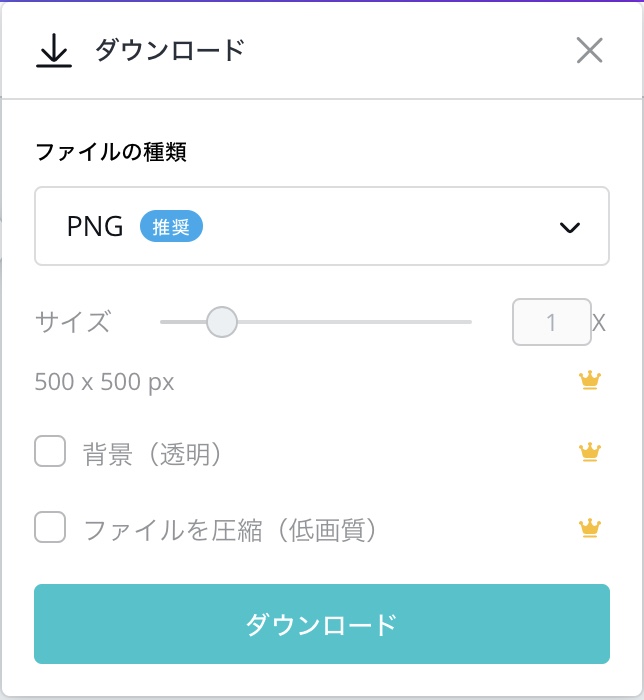
1、右上の「ダウンロード」を押す

2、ファイルの種類を選んで「ダウンロード」を押す

ダウンロードしたものをパソコン内で画像として保存!
作ったロゴをCocoonに設定
1、Cocoon設定から「ヘッダー」を選択

2、ヘッダーロゴの「選択」を押して画像を選ぶ

3、「変更をまとめて保存」を押す
これで作業は終わり!
変更できたか、ヘッダーを見てみよう♪

できた!
本家の説明はこちら♪