こんにちは、シャトーブリアンです。
WordPress でできることが増えていって楽しい自分メモ。
WordPress「投稿記事内に表を作る方法」
文章でだらだらと書くよりも表にしたら見やすいのになぁってときがあって、エクセルのような表を入れられたらいいのになぁ〜って。
そんなとき、プラグインを使えば表の作成もラクラク♪
「TinyMCE」をインストール
まずは、表を作れるプラグイン「TinyMCE」をインストール。
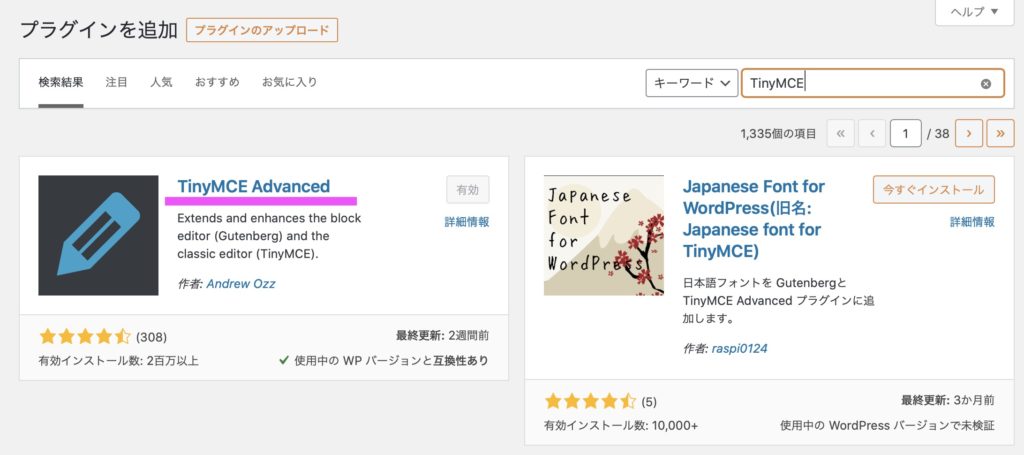
1、プラグイン →「新規追加」

2、検索窓に「Tiny MCE Advanced」と入力し、インストール

表を作ってみよう!
今回、表にしたいのはこの文字たち。
Cotton 60℃ 綿・60℃ 1:30
Cotton 40℃ 綿・40℃ 1:29
Cotton 20℃ 綿・20℃ 1:22
Quick 15’ 15分仕上げ 0:15
Underwear 下着 1:44
Rinse&Spin すすぎと脱水 0:35
Spin Only 脱水のみ 0:13
Drain Only 排水のみ 0:01
Wool ウール 1:04
洗濯コースと時間についてなんだけど、文字だらけですごく見にくい・・
この見にくいのを表にしていく!
できあがりイメージはこんな感じ!

表の挿入
「TinyMCE」をインストールすると「テーブル」という名前の表のマークが追加されている。
1、記事内の表を挿入したいところにカーソルを合わせておく
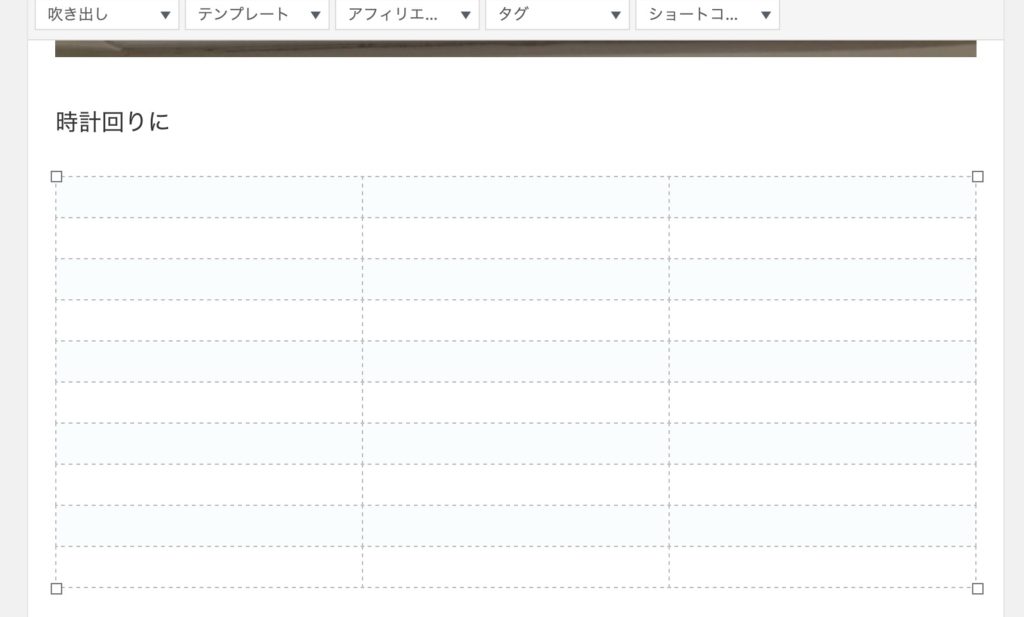
2、テーブルの▼を押して「テーブル」から、作りたい行と列の数を選択

今回は3列 × 10行。
表が挿入された。

表内に文字を入力していく。
表の設定あれこれ
表のサイズやスタイル、色などを変更することができる。
表に関する設定は「テーブル」の▼を押すと選択肢が出てくる。
・セル
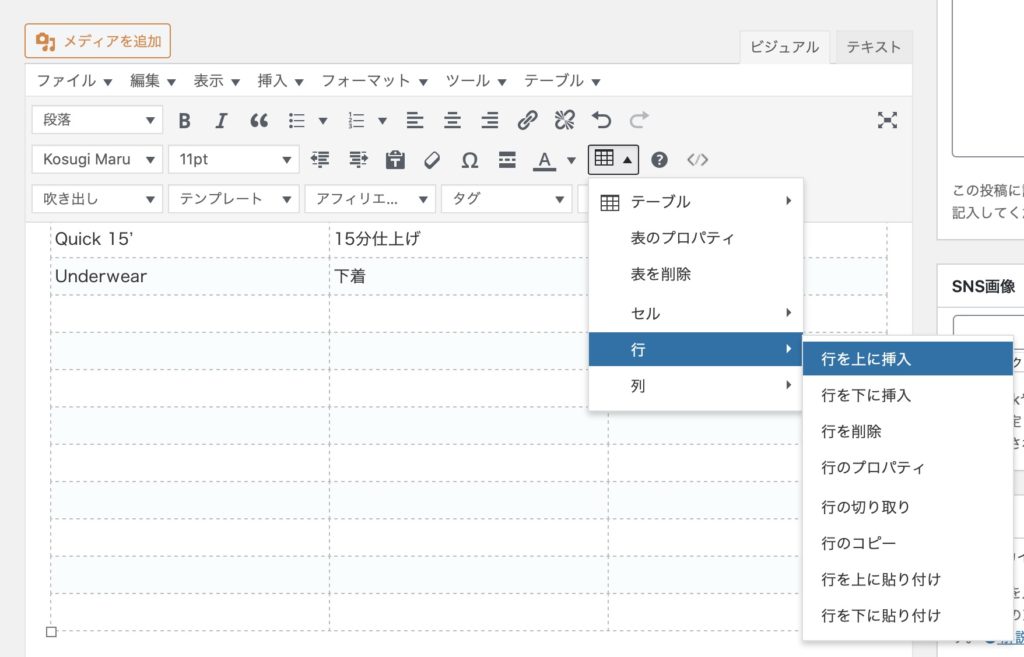
・行
・列
行にカーソルを当てると、さらに選択肢が表示される。

幅や高さを変えたいときは、各プロパティから変更することができる。
セルの色を変える
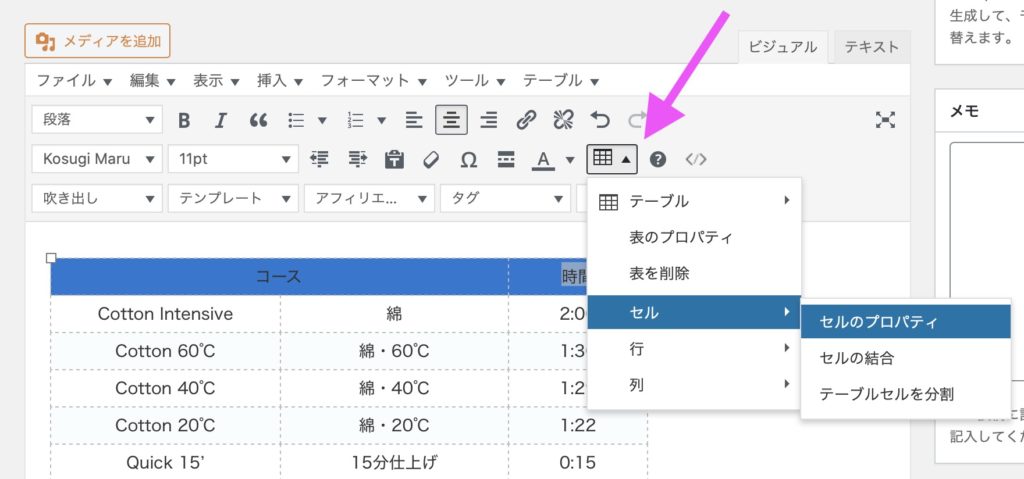
1、色を変えたい部分のセルを選択する
2、「テーブル」→「セル」→「セルのプロパティ」を選択

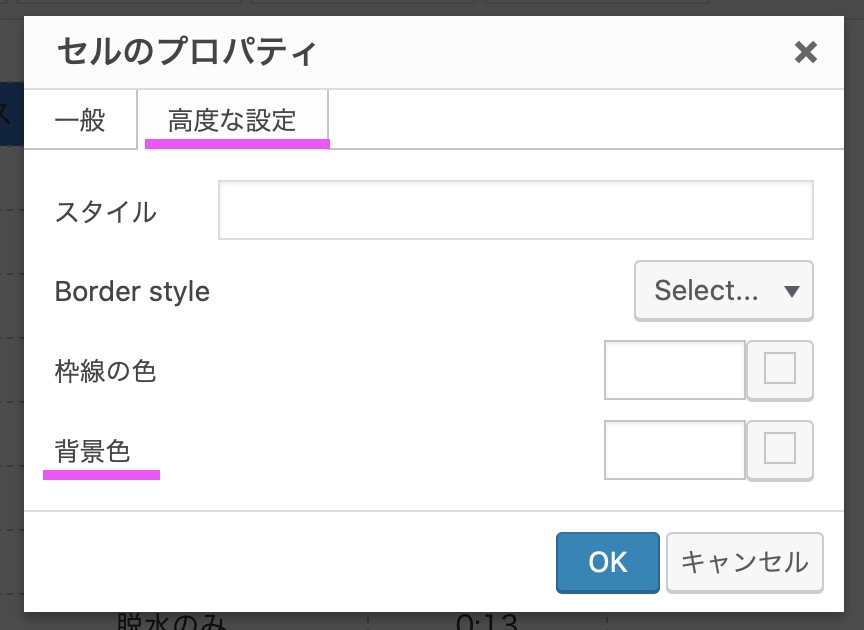
3、「高度な設定」を押し、背景色の右の□を押して色を選択し、OK

するとセル内に色がつく。

「高度な設定」では枠線の色やスタイルも変えることができる。
この表は実際にはこんな感じで表示されている。

プラグインで簡単に表が作れた♪
文字だけのときより、ずっと見やすくなってよかったよかった!

できた〜!