こんにちは、シャトーブリアンです。
WordPressテーマ「Cocoon」で文字色を好きなように変えてみたメモ。
Cocoon「文字色をカスタマイズ」
文字色を変更する場合、Cocoon設定で文字色を変えることができる。
Cocoon設定 → 全体

サイトフォント → 文字色

「色を選択」を押すと好きな色に変更することができる。
他にもいろいろ変えたい場所がある!
全体設定で文章などの文字色は変更されたけど、他にも変えたい場所がいくつかある!そんなときはCSSにコードを追加して変えることができる♪
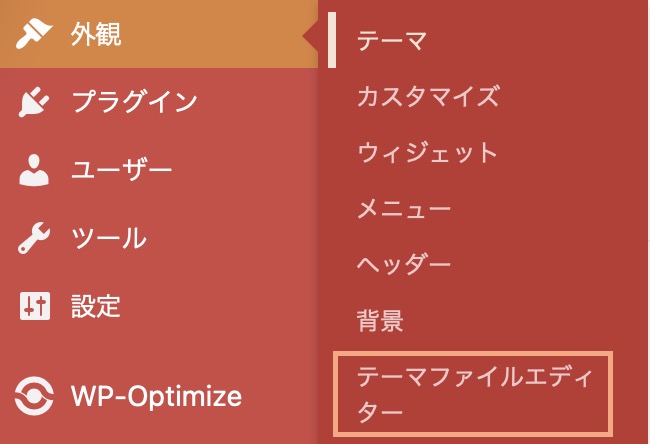
1、外観 → テーマファイルエディター

2、コードをコピーして貼り付け
以下のコードの「#000000」のところを好きな色に変えればOK♪
インデックスカードのタイトル
インデックスカードとはホーム画面に並んでいる記事一覧のカード。

追加コード
/* インデックスカード タイトル文字色 */
.entry-card-title,
.e-card-info > span{
color: #000000;
}
.entry-card-title,
.e-card-info > span{
color: #000000;
}
サイドバーのカテゴリータイトル
サイドバーに表示させているカテゴリーのタイトル色。

/*サイドバー カテゴリーのタイトル文字色 */
.widget_categories ul li a{
color: #000000;
}
人気記事のタイトル
サイドバーに表示させている人気記事一覧のタイトル色。

/*人気記事のタイトル文字色 */
.popular-entry-card-title{
color: #000000;
}
.popular-entry-card-title{
color: #000000;
}
関連記事の見出しとタイトル
関連記事の見出し:Related posts のところ
タイトル:関連記事カードのタイトル

/*関連記事 見出しの文字色 */
.related-entry-heading {
color: #000000;
}
.related-entry-heading {
color: #000000;
}
/* 関連記事 タイトル文字色 */
.related-entry-card-title {
color: #000000;
}
.related-entry-card-title {
color: #000000;
}
パンくずリストの色
パンくずリストとは今どこにいるのか?がわかるもの。

/*パンくずリストの文字色 */
.breadcrumb a {
color: #000000;
}
.breadcrumb a {
color: #000000;
}
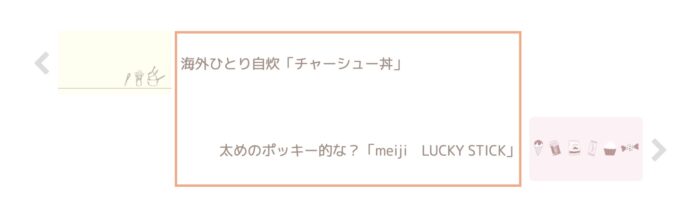
前へ次へのタイトル
前の記事、次の記事を案内するところ。

/*前へ次へのタイトル文字色*/
.prev-post .prev-post-title {
color: #000000;
}
.next-post .next-post-title {
color: #000000;
}
.prev-post .prev-post-title {
color: #000000;
}
.next-post .next-post-title {
color: #000000;
}
prev-post:前
next-post:次
ブログカードタイトル
ブログカードとは記事にリンクを貼り付けるときのカードタイプのもの。

/*ブログカードタイトル文字色 */
.blogcard-title {
color: #000000;
}
.blogcard-title {
color: #000000;
}
最後に「ファイルを更新」を押せば完了!
好きな色に変えられてうれしい♪
Cocoon の文字色カスタマイズでした!

できた!
吹き出しの文字色も!

Cocoon「吹き出しの文字色を変える」
吹き出しの文字色を好きな色に変えるには?簡単2ステップ!