こんにちは、シャトーブリアンです。
googleアドセンスの審査時に必要と言われているお問い合わせフォーム。
必要なら作っておくか!
WordPress 「Contact Form7でお問い合わせフォームの作り方」
3ステップで簡単にお問い合わせフォームを設置することができる。
・プラグインの追加
・固定ページの作成
・表示位置の設定
プラグインの追加
「Contact Form 7」というプラグインを使ってお問い合わせフォームを作る。
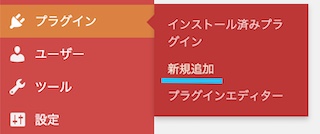
1、プラグイン → 新規追加

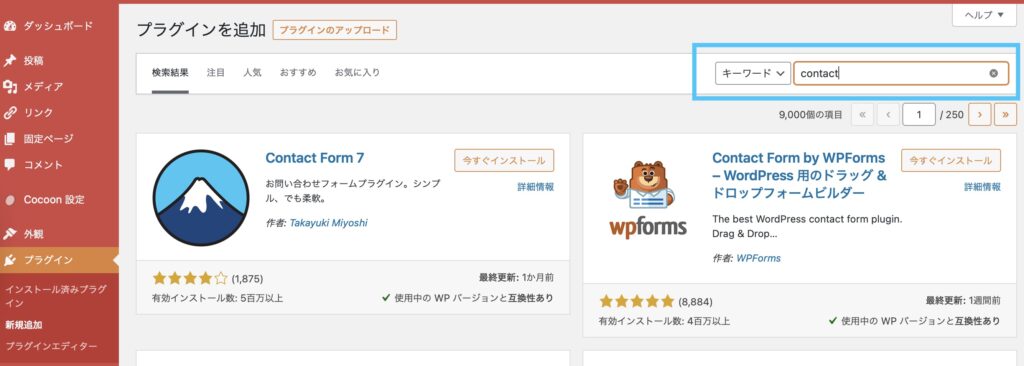
2、「Contact Form 7」を検索

右上の検索窓に「contact」と入れると出てくる。
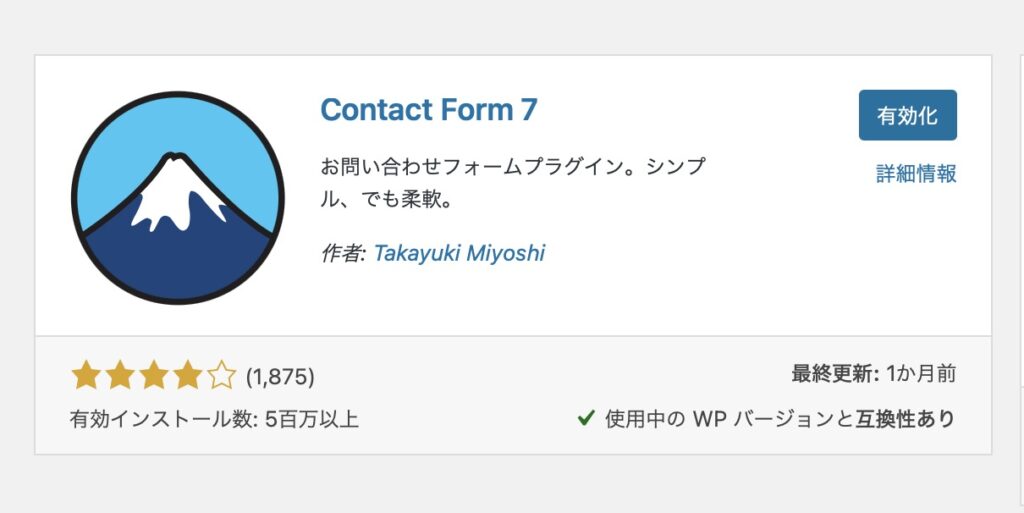
3、「Contact Form 7」をインストール

インストール後、有効化しておく。
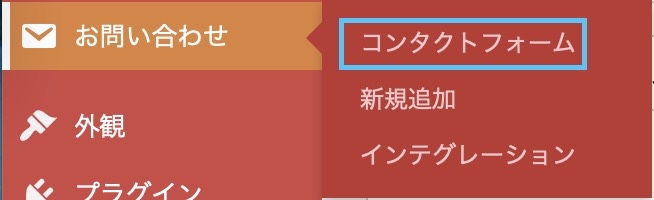
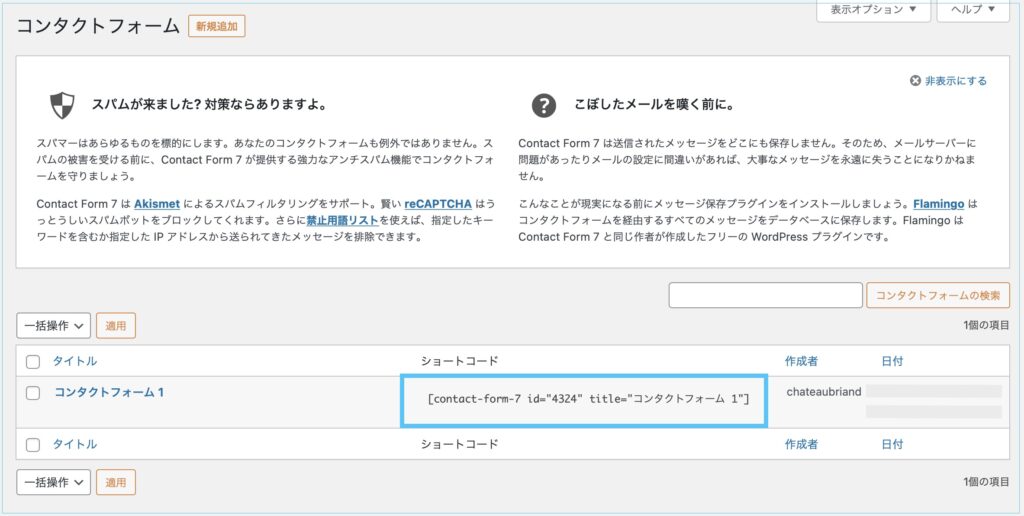
4、お問い合わせ → 「コンタクトフォーム」

固定ページ作成のときに使うので、ショートコードをコピーしておく。

固定ページの作成
「お問い合わせ」という固定ページを作る。
1、固定ページ →「新規追加」

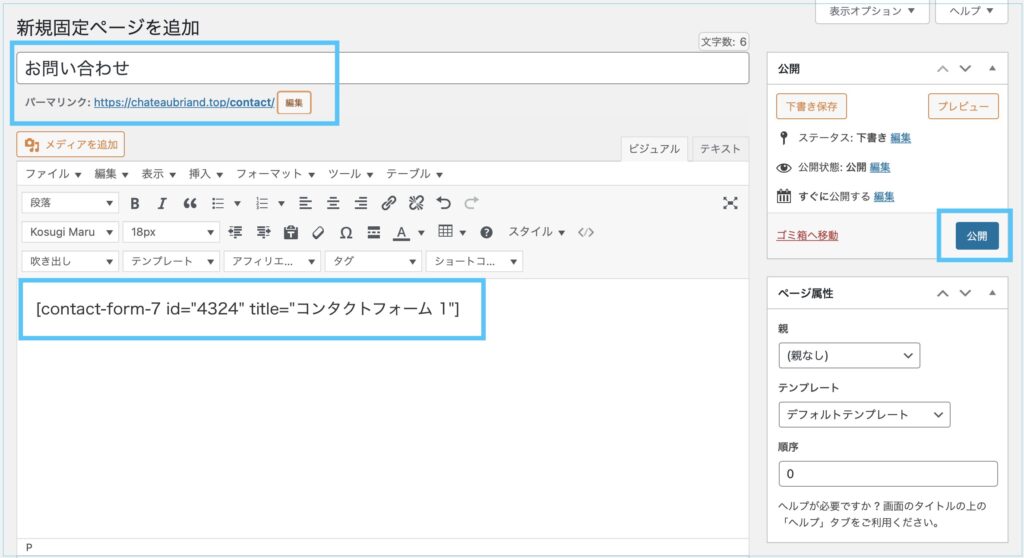
2、お問い合わせページの作成

パーマリンク:お好みで設定
本文:先ほどコピーしたコードを貼り付け
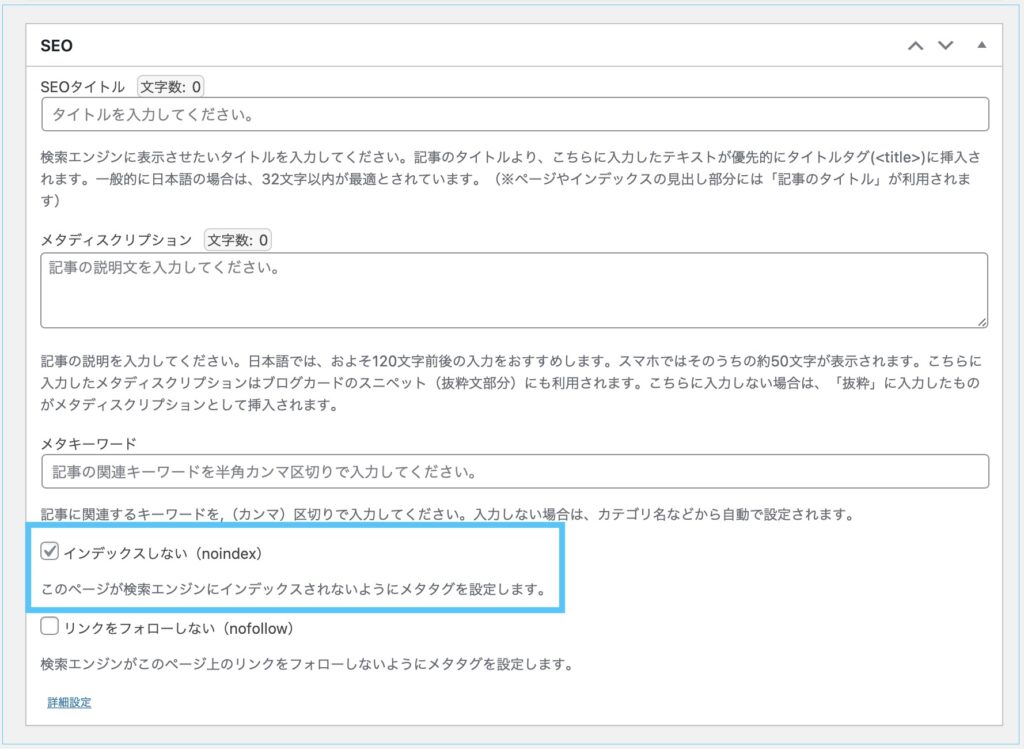
インデックスされないようにチェックを入れる。

入力ができたら公開を押す。
メールアドレスの変更
お問い合わせのメールは WordPressに設定しているメールアドレスに届くけど、他のアドレスに変更することもできる。
1、お問い合わせ →「コンタクトフォーム」

2、「コンタクトフォーム1」を押す

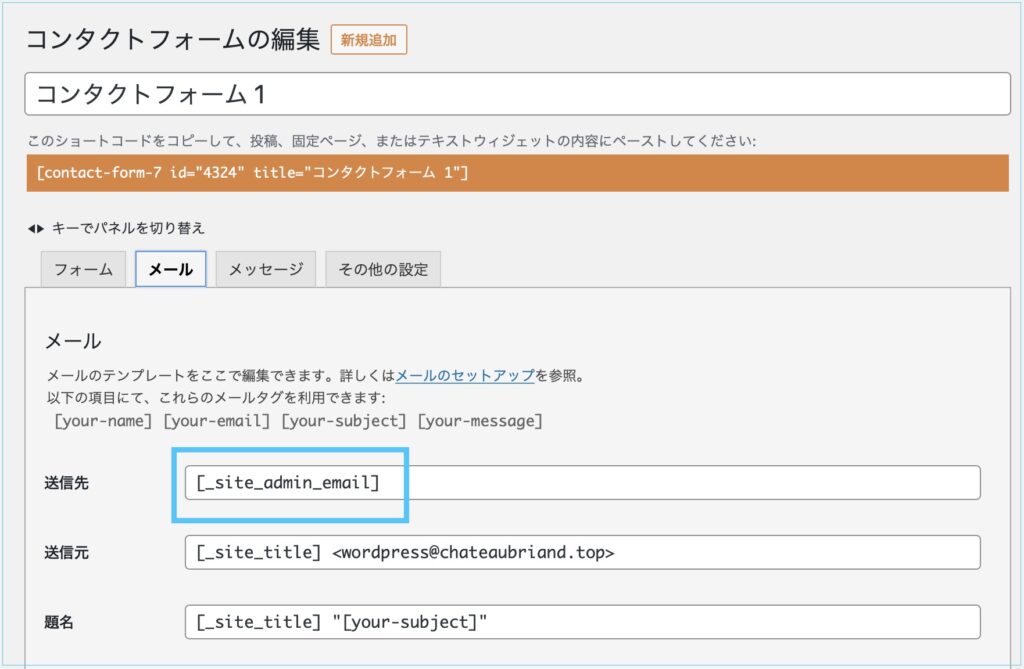
3、コンタクトフォームの編集 →「メール」

「site admin email」というのが WordPressで使用しているアドレス。
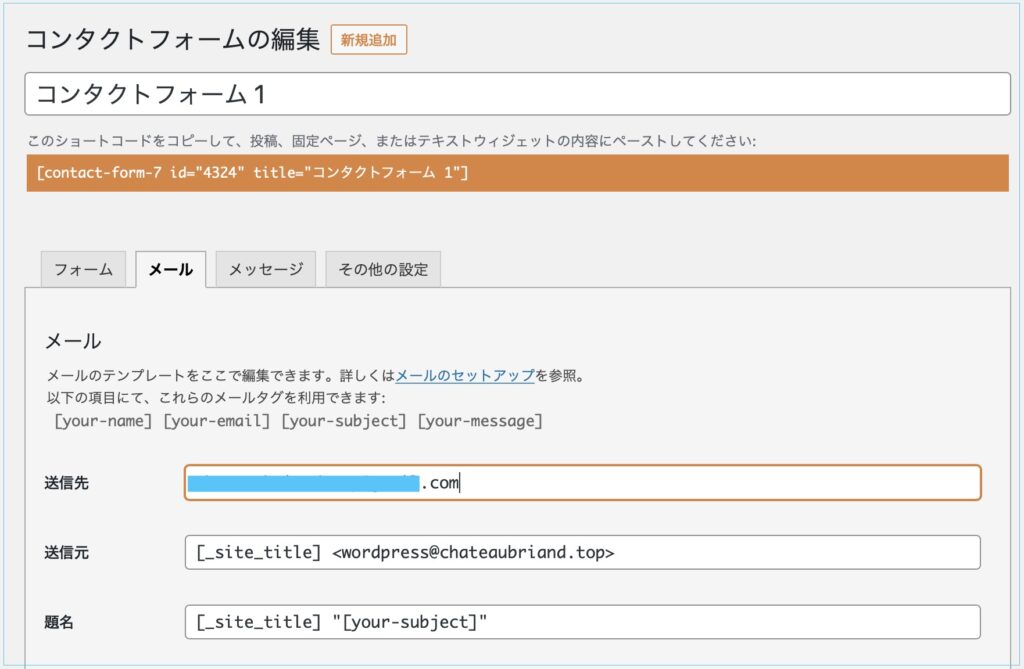
使いたいアドレスを直接入力する。

gmail にする場合、それに付随した設定が必要になってくるようで、ちょっとめんどくさそうだった・・
入力できたら保存を押して完了!
この画面を開いたついでに、お問い合わせフォームのカスタマイズも!
お問い合わせフォームをカスタマイズ
メールをくださる方に入力してもらう項目を増やしたり、減らしたりすることができる。また、その項目名を自分好みに変えることもできる。
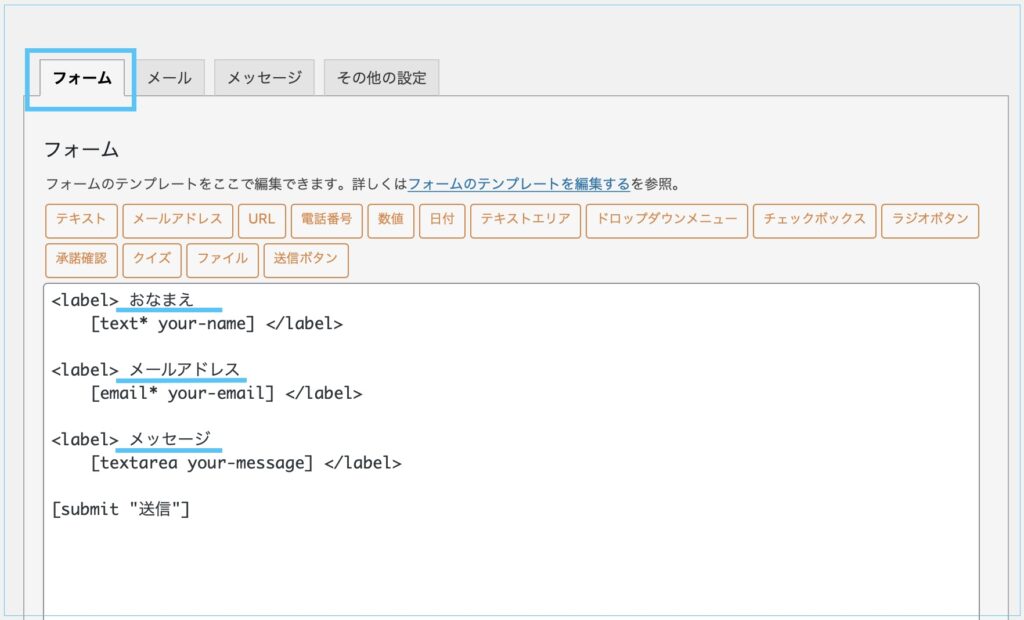
1、「フォーム」タブ

<label>のうしろの文字が入力項目のタイトルとして表示される。
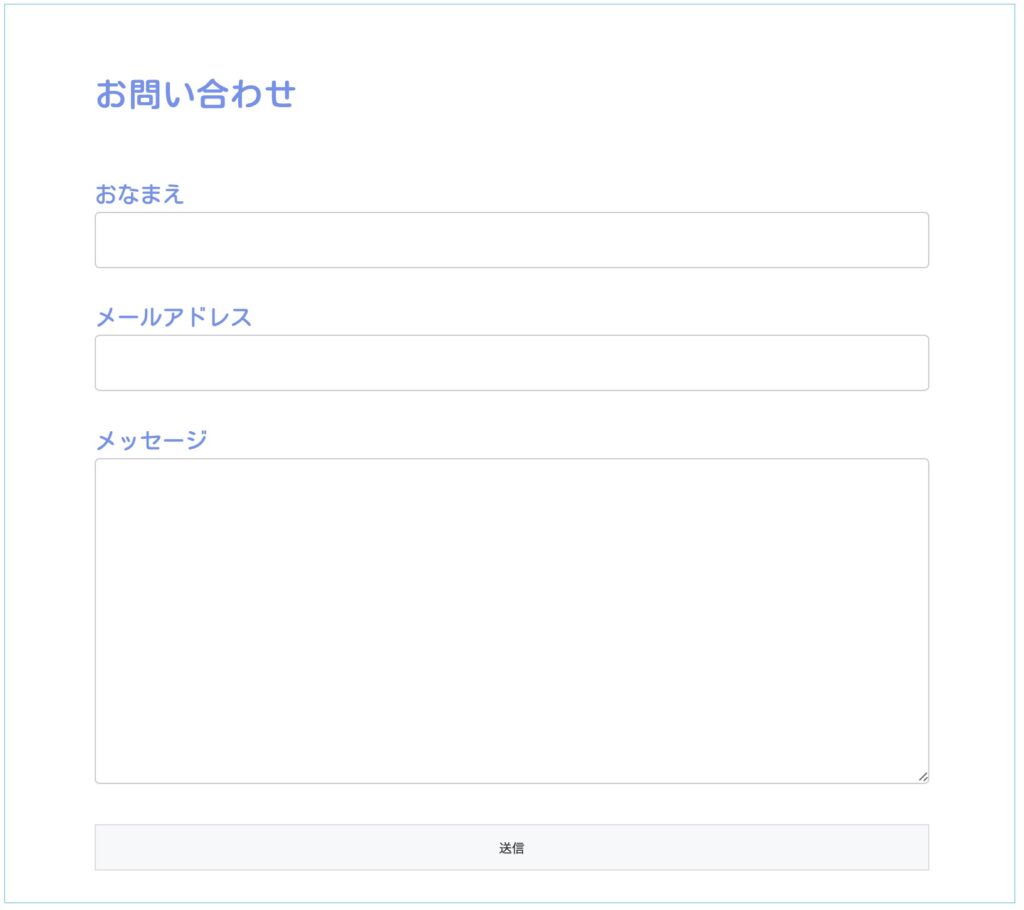
こんな感じで。

表示位置の設定
作ったお問い合わせページを表示するところを決める。今回はフッターに表示させてみる。
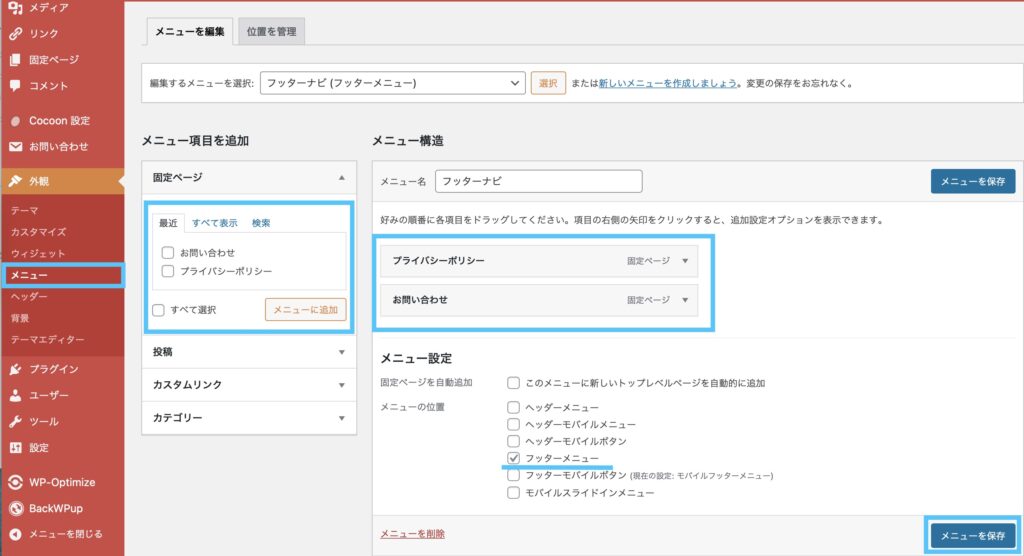
1、外観 →「メニュー」

固定ページのところに先ほど作った「お問い合わせ」が表示されているので、チェックを入れ「メニューに追加」を押す。
追加したらメニュー構造に表示されるので、位置を選んで、最後に「メニューを保存」を押したら完成!
すでにフッターメニューを作っていたので今回はそこに追加したんだけど、新しくメニューを作る場合は「新しいメニューを作成しましょう」から作ることができる。
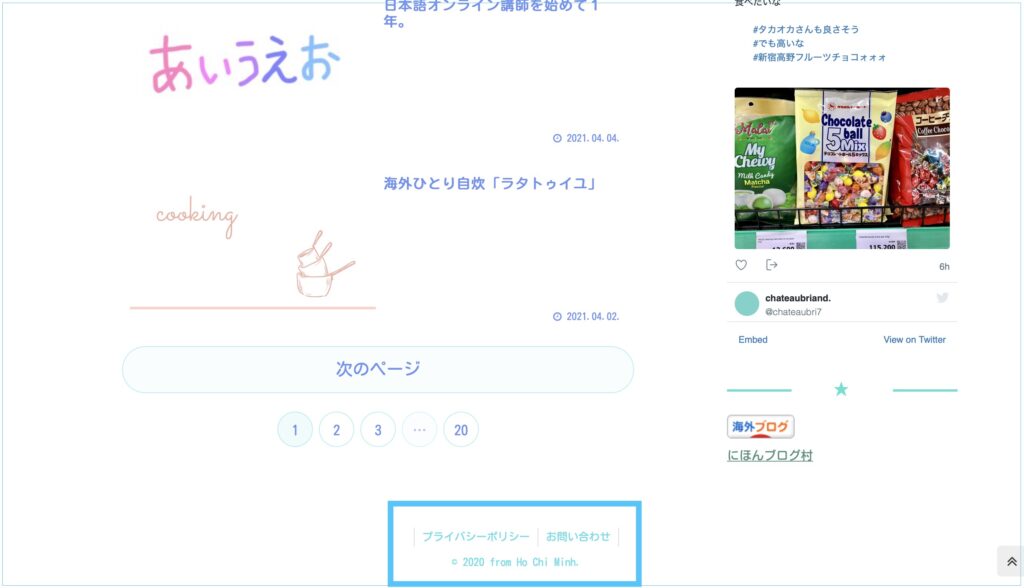
無事にフッターに表示された♪

日付を非表示にしたい場合は?
無事にお問い合わせページができたけど、投稿日が表示されている。CSSでこの表示を非表示にしていく!

1、記事IDを調べる
固定ページの「固定ページ一覧」を押し、記事のID番号を覚える。

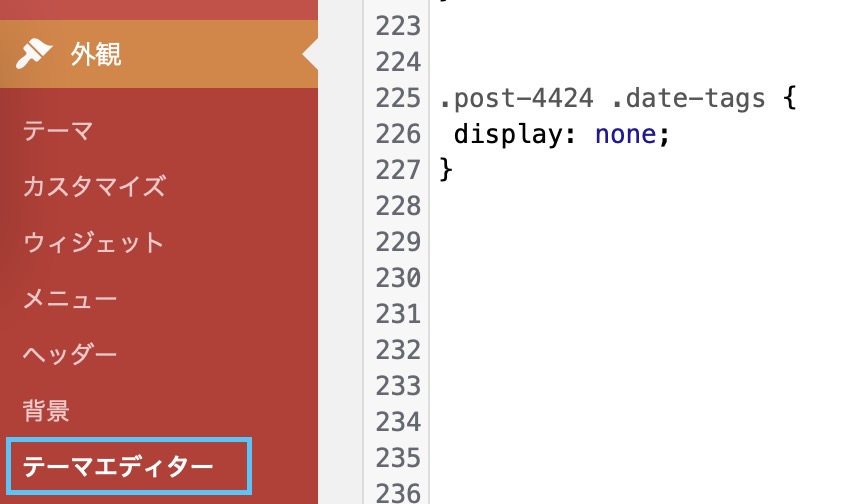
2、CSSにコードを記入

記事IDの数字を書き換えて、コピーで使えるコード♪
display: none;
}
これで日付が非表示になった♪

変なメールが来たらイヤだしなぁ・・なんて思って設定していなかったけど、googleアドセンスに必要ならば仕方ないか。
といっても、アドセンス審査の準備もなかなかやる気にはなれず・・
ま、これで1歩は進めたのでいっか♪

お問い合わせ来ませんようにw
迷惑メール対策はプラグイン1つで解決!