こんにちは、シャトーブリアンです。
ブログと SNSは連携したほうがいいとよく言われている。
どちらにも有益な情報などないブログなんだけど、とりあえずやってみた記録。
WordPress「ツイッターのタイムラインをサイドバーに埋め込む方法」
ブログにツイッターを埋め込むのは2種類の方法がある。
・ツイートを記事内に埋め込む
・タイムラインをブログに埋め込む
今回はツイッターのタイムラインをブログに埋め込んでいく。
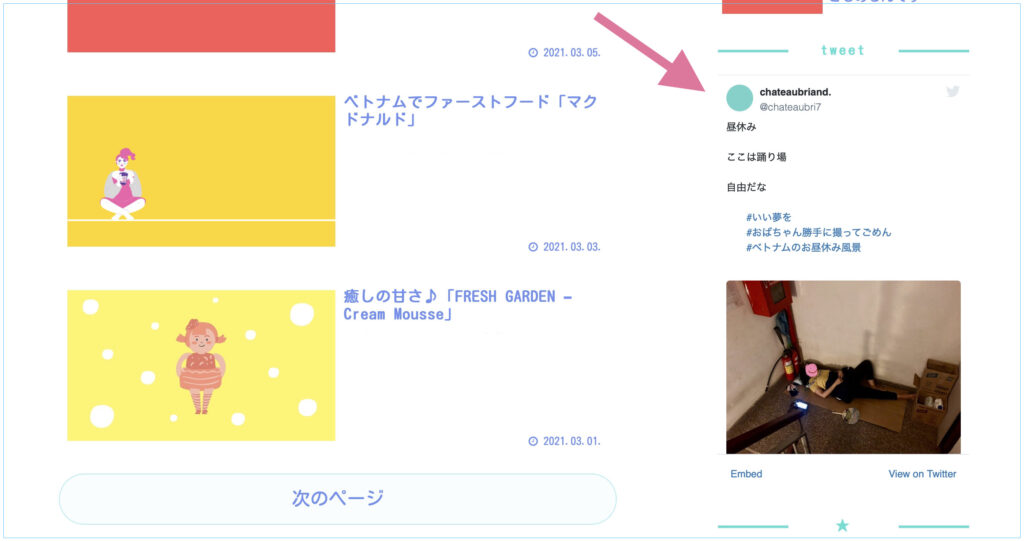
#完成イメージ

まずはツイッター関連で作業をし、そのあとに WordPressで作業をするという流れ。
埋め込みコードを取得する
ツイッターを開いて、WordPressに埋め込むコードを取得する。
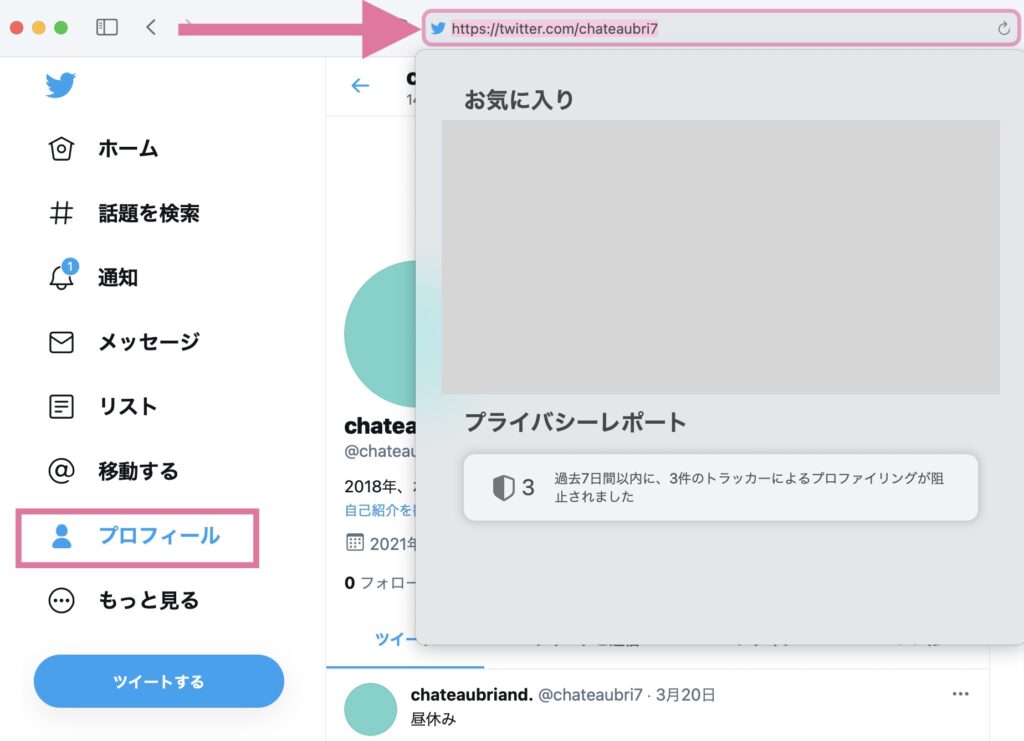
1、ツイッターのアカウントURLのコピー
埋め込みたいツイッターアカウントの URLをコピーする。
コピーするURLはツイッターのTOPページで確認できる。

プロフィールを押し、アドレスバーの URLをコピーする。
2、コードの取得
Twitter Publish で埋め込むコードを取得する。
ココから → twitter publish
リンク先はこんな画面。

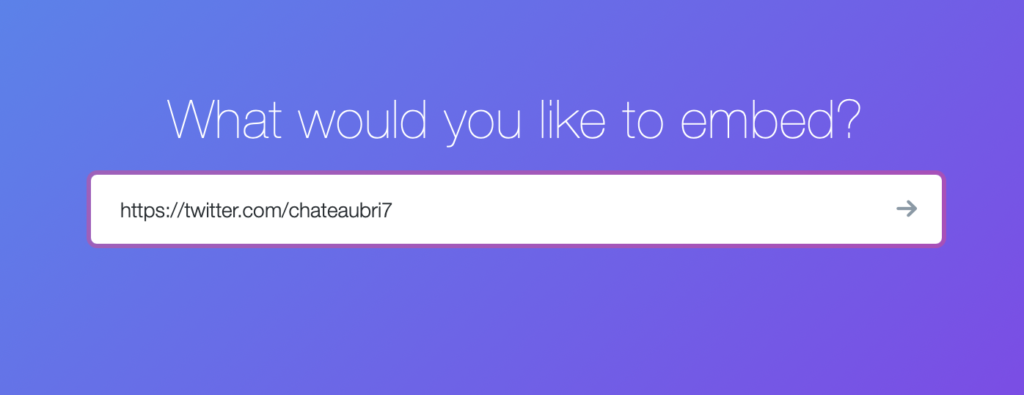
先ほどコピーしたURLを貼り付ける

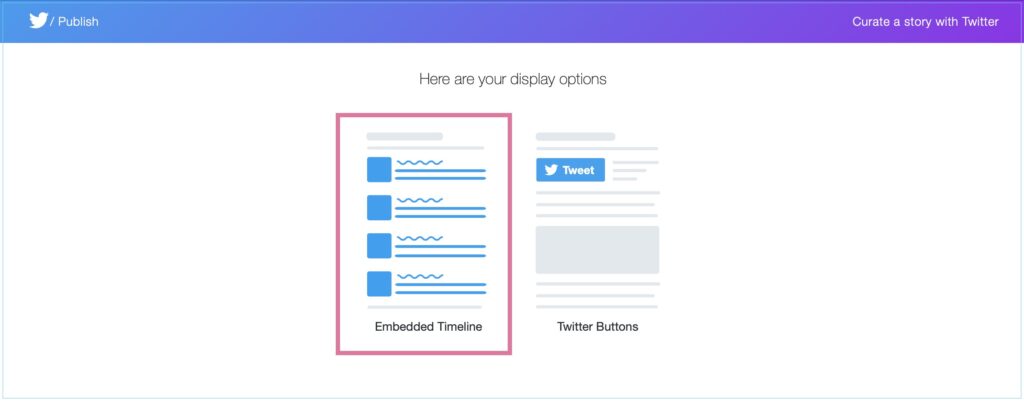
タイムラインを選択

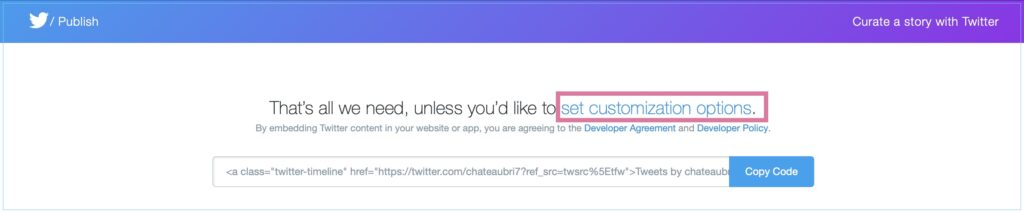
カスタマイズを選択

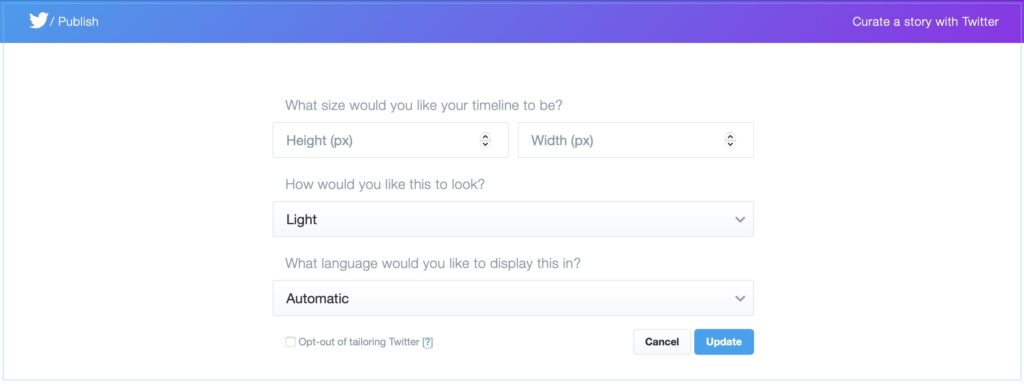
サイズや色を入力し、「Update」を押す

Width:幅
look:テーマの色
language:表示言語
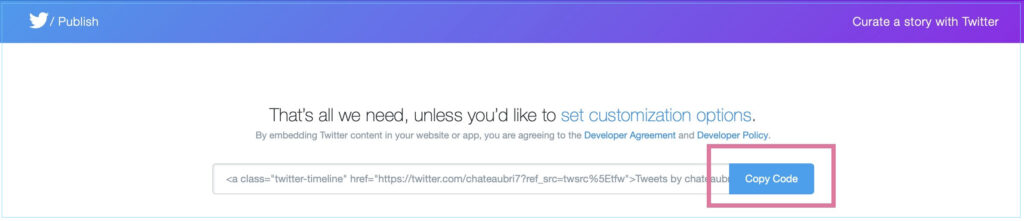
埋め込みコードが表示されるので、コピーを押す

これでコードを取得できたので、次は WordPress で埋め込む作業!
WordPress で埋め込み作業
twitter publish で取得したコードを貼り付けていく。
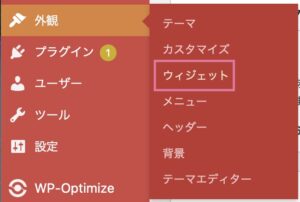
外観 → ウィジェット

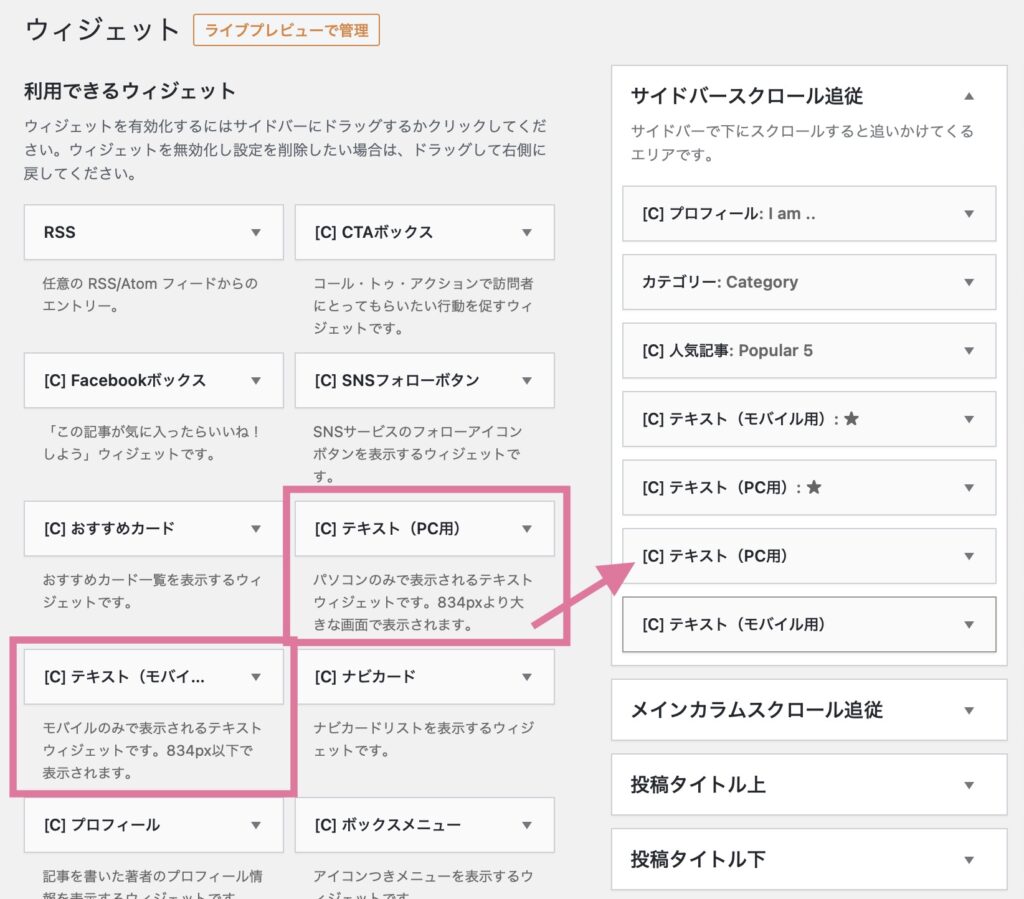
埋め込みたい場所にテキストを移動させる

サイドバーに表示させたいので、「テキスト」を「サイドバースクロール追従」にもっていく。
PCとモバイル両方に表示させたい場合は2つドラッグする。
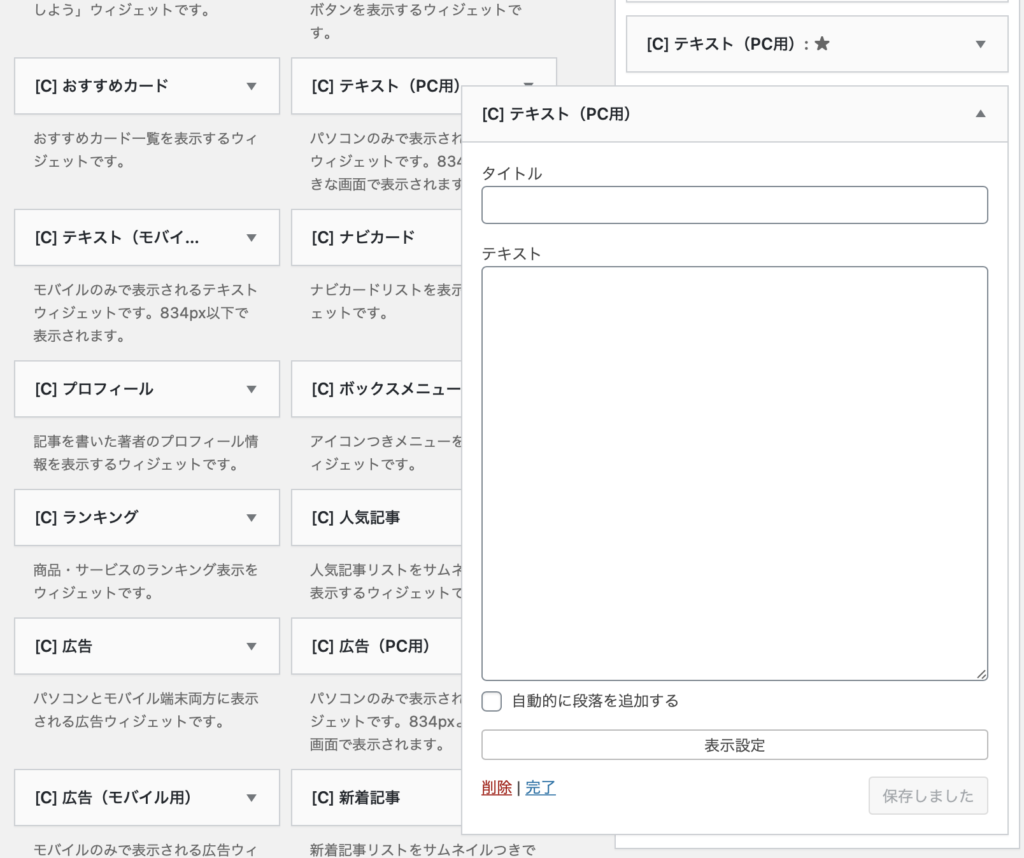
追加したテキストの▼を押す

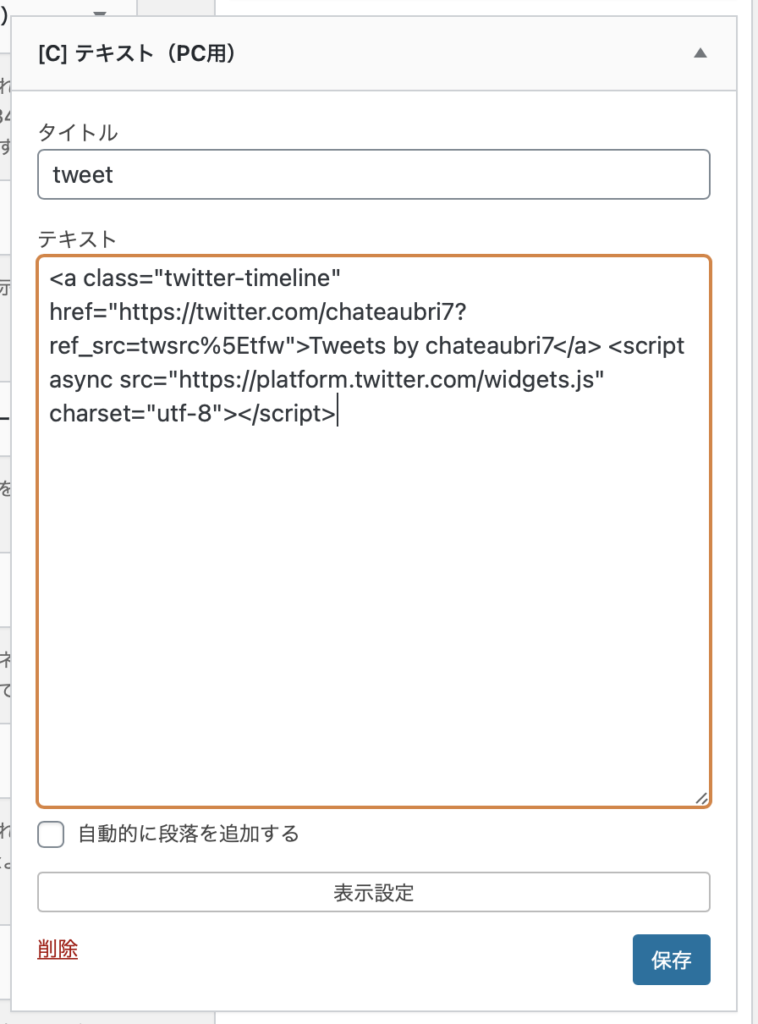
タイトルとテキストを入力する
タイトル:サイドバーに表示させるタイトル
テキスト:twitter publish でコピーしたコードを貼り付ける

保存を押したら作業完了!
ちゃんと表示されているか、ブログで確認してみよう♪
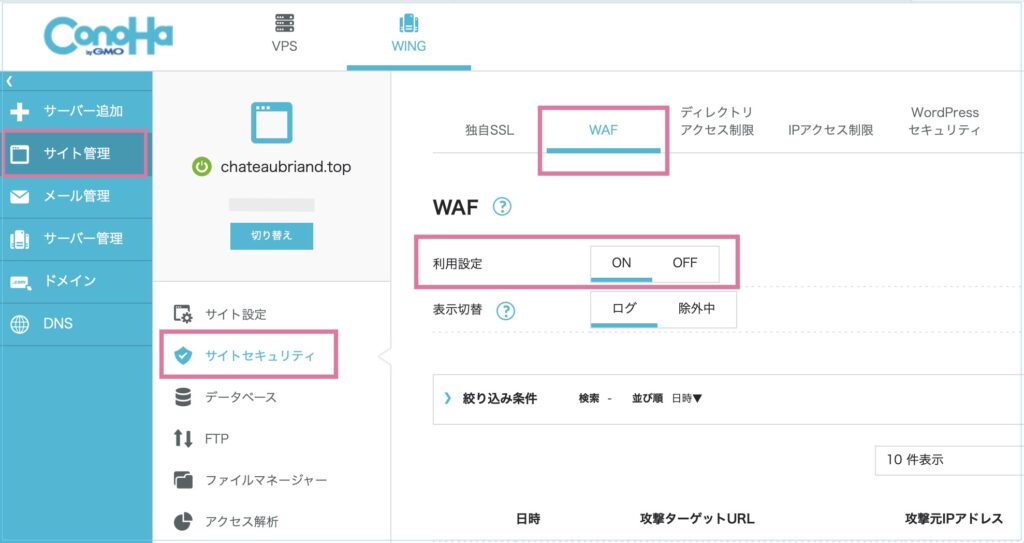
保存を押したあと、くるくる回って進まないということがある。その場合はサーバーの WAF設定を一時的にOFFにする必要がある。
コノハウィングではサイト管理の「サイトセキュリティ」から設定を変更することができる。

無事にツイッターのタイムラインを埋め込むことができた♪
できることが1つ増えるってうれしいね!ツイート内容はさておき・・

できたー!