こんにちは、シャトーブリアンです。
WordPressに慣れてくると、いろいろやってみたくなるカスタマイズ。WordPressテーマ「Cocoon」のちょっとしたカスタマイズをしてみたというメモ。
Cocoon「カテゴリーラベルを消す方法」
カテゴリーラベルがあるとそれぞれのカテゴリーがすぐにわかって良いんだけど、なんだか邪魔な気がするので消してしまおう。
エントリーカードと関連記事一覧のカテゴリーラベルはCSSにコードを追加することで非表示にできる。
エントリーカードを非表示にする方法
エントリーカードとはトップページの記事一覧で並んでいるカードのこと。
ここにあるラベルがなんだか邪魔な気がするのでなくてもいっか。

CSSにコードを追加していく
1、外観 → 「テーマエディター」

2、コードを追加
/* エントリーカードのカテゴリーラベル非表示 */
.entry-card .cat-label{
display: none;
}
.entry-card .cat-label{
display: none;
}
「エントリーカードのカテゴリーラベルを表示させないよ!」というコード。
「entry-card」 エントリーカード
「cat-label」 カテゴリーラベル
「display: none」 非表示
3、「ファイルを更新」
これで作業終了!
トップページを確認したら、ラベルが消えているね!

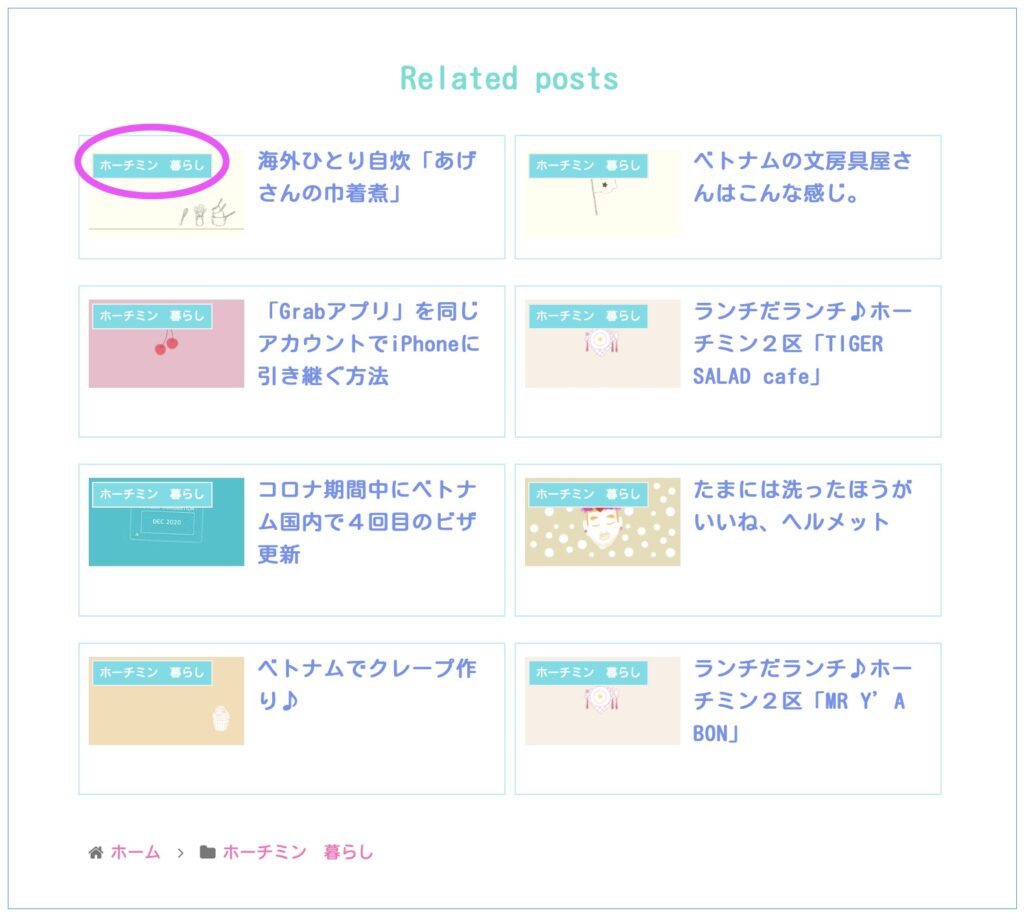
関連記事一覧のカテゴリーラベルを非表示にする
このブログでは記事の下に関連記事を表示していて、同一カテゴリーの記事が出てくるように設定している。
すると、アイキャッチ画像の上に同じカテゴリーのラベルがずらりと並んでいる・・

ちょっとくどく見えるので、これも消そーっと!
追加するCSS
/* 関連記事のカテゴリーラベル非表示 */
.related-entry-card .cat-label{
display: none;
}
.related-entry-card .cat-label{
display: none;
}
「related-entry-card」 関連記事
「cat-label」 カテゴリーラベル
「display: none」 非表示
おぉ、すっきり!

エントリーカードと関連記事のラベルをまとめて消す場合
コードを一緒にする!
/* カテゴリーラベル非表示 */
.entry-card .cat-label,
.related-entry-card .cat-label{
display: none;
}
.entry-card .cat-label,
.related-entry-card .cat-label{
display: none;
}
ってことで、カテゴリーラベルを消す方法はこんな感じ!
非表示になってすっきり♪

できた!
カスタマイズいろいろ

Cocoon「文字色をカスタマイズ」
文章だけじゃなくいろんなところの文字色も変えられる。インデックスカードやサイドバー、パンくずリストなどなど!

Cocoon「フッターモバイルボタンをカスタマイズする方法」
Cocoon のフッターモバイルボタンをカスタマイズ!配置するボタンやアイコンや色もお好みに♪