こんにちは、シャトーブリアンです。
WordPressに慣れてくると、いろいろやってみたくなるカスタマイズ。
WordPressテーマ「Cocoon」のちょっとしたカスタマイズをしてみたというメモ。
Cocoon「カテゴリーラベルを消す方法」
エントリーカードと関連記事一覧のカテゴリーラベルはCSSにコードを追加することで非表示にできる。
エントリーカードのカテゴリーラベルを非表示にする
エントリーカードとはトップページの記事一覧で並んでいるカードのこと。
カテゴリーラベルがあるとそれぞれのカテゴリーがすぐにわかって良いんだけど、なんだか邪魔な気がするので消してしまおう。
これを非表示に!

完成イメージ

CSSにコードを追加
1、外観の「テーマエディター」を押す

2、コードを追加
/* カテゴリーラベル非表示 */
.entry-card .cat-label{
display: none;
}
.entry-card .cat-label{
display: none;
}
「エントリーカードのカテゴリーラベルを表示させないよ!」というコード。
「entry-card」 エントリーカード
「cat-label」 カテゴリーラベル
「display: none」 非表示
3、「ファイルを更新」を押す
これで作業終了!
トップページで確認してみよう!ラベルが消えているはず♪
関連記事一覧のカテゴリーラベルを非表示にする
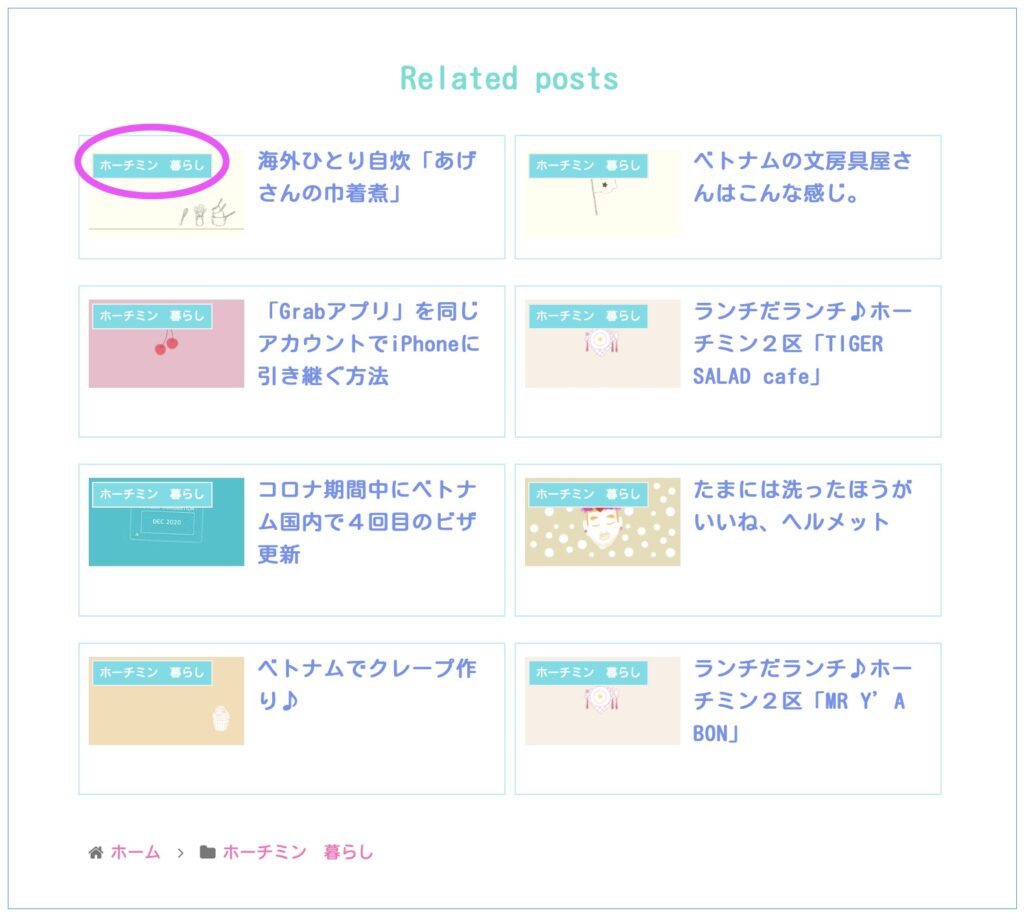
このブログでは記事の下に関連記事を表示していて、同一カテゴリーの記事が出てくるように設定している。
すると、アイキャッチ画像の上に同じカテゴリーのラベルがずらりと並んでいる・・

ちょっとくどく見えるので、これも消そーっと!
追加するCSS
/* カテゴリーラベル非表示 */
.related-entry-card .cat-label{
display: none;
}
.related-entry-card .cat-label{
display: none;
}
「related-entry-card」 関連記事
「cat-label」 カテゴリーラベル
「display: none」 非表示
おぉ、すっきり!

まとめて消す場合のコード
/* カテゴリーラベル非表示 */
.entry-card .cat-label,
.related-entry-card .cat-label{
display: none;
}
.entry-card .cat-label,
.related-entry-card .cat-label{
display: none;
}
以上、カテゴリーラベルの消し方でした。
非表示になってすっきり♪

できた!
カスタマイズいろいろ

Cocoon「文字色をカスタマイズ」
文章だけじゃなく、いろんなところの文字色を変えたい!インデックスカードやサイドバー、パンくずリストなども変えられるよ。

Cocoon「フッターモバイルボタンをカスタマイズする方法」
Cocoon のフッターモバイルボタンをカスタマイズ!配置するボタンやアイコンや色もお好みに♪